IoTの開発に必要なスキルセット Akerun Advent Calendar 1日目
IoTの開発に必要なスキルセット / Akerun Advent Calendar 1日目
記念すべきAkerun Advent Calendarの第一日目は、スマートロックロボット「Akerun」を開発している株式会社PhotosynthのCTOの @kazuph が担当させていただきます。
今回はBLEを含むIoT製品制作のための設計に必要な能力の話です!
まずすべてを見ることをあきらめて仲間を探す、そして頼る
どんなプロダクトもそうかもしれませんが、取り分けIoT製品はカバーしないといけない領域が普通のWeb系のプロダクトに比べて膨大です。
インフラやサーバーサイドでのアプリケーション開発の能力はもちろんのこと、Bluetooth Low Energy(以下BLE)を使うなら、BLE自体の規格の知識とiOSとAndroid自体の開発スキルに加えてBLEまわりの開発スキルが必要です。
ここまででも全体の1/3〜1/5くらいのカバー度。
そして問題のハードウェア部分の知識は、IoTの”I”の部分の量かそれ以上あり、かつネット上に落ちてないことがほとんどです。
最近ではハードウェア関連の情報もネットに落ちる始めて来たかもしれませんが、大手メイカーの中にある情報はまだまだ大きく、何回もサイクルを回してきたなりの経験と実績があります。
そのような知識を今この瞬間Webエンジニアである人が集めようしても難しいものがあります。そして僕自身、習得のための膨大な年限をかけた車輪の再発明をする無駄を考えると、1人では匙を投げていたと思います。
だからこそ、IoTという製品をつくるときは仲間が重要です。
最近ではハードウェアのものづくりなどの知見を共有し合う品モノラボというコミュニティ(http://www.ashita-lab.jp/tag/%E5%93%81%E3%83%A2%E3%83%8E%E3%83%A9%E3%83%9C/)があったり、DMM.make AKIBAなど人と人をつなぐことでまさにネットだけでは習得できないであろう知識を得る場があります。
もしこれからハードウェアをインターネットに接続して何かやりたいと思っている人は、まずはすべてを自分でやろうとせずに、仲間(そうでなくても話の聞ける相談相手)を見つけるところから探してみてもいいかもしれません。
IoT製品のソフトウェアの設計
ということで、暗に僕自身はIoTのすべてを把握しているわけではないという言い訳を言う土台ができたところで、Web出身者である僕がIoT製品を設計・開発するために必要だったスキルセットを並べてみたいと思います。
Web関連の知識と実装経験全般
この辺はこのカレンダーに気づいて読んでくれている読者の人たちは大体Web系だろうということで雑にまとめます。 例えばAWSでサーバー構築して、Railsでアプリケーション開発ができ、ついでにスマホアプリの開発経験があれば十分です。
あとは、Webまわりの設計を過去にどれだけやっているかで、IoTのプロダクトについても同じような勘所で思考すれば設計できると思います。 結局は相手側の要件定義がしっかりしているかの話が重要だと思います。
(仕様上必要なら)BLEの知識と実装経験
BLE自体は必須というわけではありません。ハードウェア自体に3G/4GやWi-FI搭載させているケースも多いです。 ただし、IoTという言葉が流行る背景に、沢山のセンサーデバイスがBLEによってボタン電池程度でも実用的な稼働時間になった、という部分があるので、BLEも考慮することで届けたい価値の実現性が上がることがあります。
BLEではない通信規格ももちろんあるのですが、現在販売されているスマホにはBluetooth(BLE)しか積まれてないものが大半なので、スマホの連携まで考えると必須になって来ます。
ですので、デバイス自体の電池寿命やスマホとの連携を考慮する必要がないのなら、あまり必要にはなってこないかもしれません。 開発コストでいうならば、BLE自体の概念を理解し、ハード側のチップでの実装に加えiOS/AndroidでのBluetooth制御、そして多端末対応までも行うことを考えてもこれだけで膨大になります。 人件費含めた出費を抑えたいのならBLEありきの設計にそもそもしないということも考慮に入れてもらえればと思います。
組み込み(ファームウェア)の知識と実装経験
組み込みの場合は、まず仕様するチップ/マイコンを選定し、それで動作するようにCなどのプログラミングを行います。 ベースとしての組み込みC言語の知識に加えてチップごとの開発環境構築・独自の仕様の理解が必要です。
BLEのチップについても、チップの製造元によって完全に開発の方法が変わってきます。 この辺で使いやすいものを選ぶことで、後々の開発のスピードが変わってきます。
半年ペース後くらいには、また別の良いチップが発表されていたりするので、その時々で調査をし、自分たちの製品にとって最適なものを選ぶ必要があります。
電子回路の簡単な把握
電子回路の開発をする場合は、当然深い理解が必要なのですが、自分やらずに仲間に頼れる場合は、仲間が書いた回路図・アートワークを最低限”読める”必要があります。 自分は書かれた回路図を丁寧に回路エンジニアから教えてもらって、その時に大体ファームウェアを実装する上で必要な回路の知識は理解できました。 ほとんどをデジタルなロジックに落とし込むことが可能なので、「デバッグ」と「低消費電力化」に遭遇しなければ、ある程度動くものはできると思います。
遭遇したらあきらめて回路のエンジニアと一緒に降りていきましょう。
筐体の物理的な動作の理解
モーター駆動するような製品の場合は、”物理”のお時間になります。 実際に僕もホワイトボードにxy座標をプロットして、制約条件や、駆動の法則を数式に落とし込みファームウェアで実装するということがありました。
ただあまり臆することはなく、メカニカルなハードウェアも場所ごとにモジュール化してつくれるので、回路やファームウェアレベルだと抽象化されていることがほとんどです(例えばギアが複雑に収まっているギアボックスなどは、特に内部の動きのすべてを把握する必要はありません)。
最後にセキュリティ
勉強しましょう。Webの知識があればある程度ファームウェアなどでも応用は効きます。TLSの原理などもそのまま適用できるケースがあります。
そしてつくったらちゃんと有識者に検証してもらいましょう👀
まとめ
ということで、僕目線で必要そうに思ったことをおおざっぱにまとめて見ました。 ハードウェア目線なことは(特に製造)、できればもう一人いる別のエンジニアに詳しくまとめてほしいなぁと思っているので、お楽しみに!
ノブレス・オブリージュ
ノブレス・オブリージュという概念を初めて知ったのはいつだっただろう? 高校のときの倫理の時間だったかもしれない。いや、ロンドンに卒業旅行に行ったときだったかもしれない。それよか東のエデンを見た時かもしれない。
いつかは忘れたけど、自分が覚えているのは「持てる者の義務」「王は国民に家や農地を分け与える」「王は自分の持つものすごい高価な絵を売って、そのお金で民のために下水工事をした」などだ。
自分は当然”王”じゃないし、全然”持っている”わけではない。
それでも地球上のどんな人も遭遇したことがないであろうことに遭遇することはある。そしてそれを工夫して解決したこともあると思う。そしてそれをブログに書いたことも。
この行為がノブレス・オブリージュだと言うつもりはないけど、ノブレス・オブリージュ「的」だと思ってはいいと思う。
自分は自分がした経験は他の人にどんどん共有していいと思っている。
—
たぶん自分だけが困っていて、それを解決した。
どんな人だって少なからずあると思う。世界に自分1人しかこんなことで困ってないだろうなぁみたいなことに遭遇したことが。
世の中で出会う問題の99%くらいは大抵他の人が先に遭遇していて、解決方法をブログに書いてくれている。でも残りの1%は自分だけが世界で初めて解決した可能性がある。そうじゃないかもしれないけど、そうかもしれない。少なくともググッても見つからない。だからそうだと思っておこう。
——
世界に1人だけ自分だけが困っていること、そしてその解決方法を知っている、って書くとかっこいい。でも内容は造作もないことだったりする。
あるビルの裏口の開け方のコツかもしれない。 近くのコインランドリーの一番空いている時間帯かもしれない。 WinユーザーがコピペしてくるNASのPathをMacでも快適に使えるように置換する方法かもしれない。 ある時期にあまり気づかれてなかったVimのSnippetの有用さかもしれない。 各IT企業のノベルティーシールの剥がしづらさかもしれない。 Vimでバイナリ置換をするためのワンライナーかもしれない。 長岡花火をgifアニにすると氣持ちいとかそういうことかもしれない。 IoT製品をつくるときのWebからハードまでの設計の勘所かもしれない。
—
なんだっていいけど、世界中の誰だって一度だって考えたことがないことを、自分が世界で初めて考えている可能性がある(そうじゃない可能性も当然ある)。
それを自分だけの中で閉じるか?外に出して知見を共有するか?
自分は共有したいと思っている。その瞬間に世界の経験値の総和が0.0001でも増えるかもしれない。天才たちが1時間に世界の経験値を100上げているかもしれなくても、自分はその0.0001に意味があると思っている。世界の人口が70億人いるなら、全員が0.0001出し合えば70万の経験値になる。
天才たちが「あ、これ知らなかったらもっと時間がかかっていたよ、ありがとう」と思うかもしれない。
そういうのでもいい。
自分は天才じゃなかったけど、人類の進化には貢献したい。
—
誰だって人に説明すれば「それ知りたかった!」ということを持っていると思っている。
でもそれを表に出す人は自分の観測範囲だとあんまりいない。
自分も忙しいとやれなくなってしまう。
それでもたまにどんなに小さい記事でも書くのは、それによって0.0001でも助かる人がいるかもしれないから。
たまに「ググッて解決したと思ったらkazuphの記事だった」と言われることがある。
それは正直に嬉しい。自己承認欲求を満たしているだけかもしれない。
それでも、その人が無駄にするはずだった3分なり、1時間なりをなかったことにできたなら、多分意味があることだったと思う。
——
昔は土地を分け与えたえるなんてどんな人でもできることじゃなかったけど、 今は知識でそれができる。
自分が新しいことに挑戦して成功しても失敗しても、何かしら世界の経験値に貢献できるように、それを続けていきたい。
Re:Viewのリアルタイムプレビューをgulp/gruntのlivereloadを使わずにbrowser-syncとfswatchだけでやる

つい先日Re:Viewを使って本の執筆をやってみたので、その時に捗るTipsを紹介します。
reviewのCLIツールのインストール
$ gem install review
browser-syncのinstall
browser-syncはローカルにあるファイルを配信し、かつファイルの変更をwatchして、更新されたらブラウザ自体も更新するものです。livereloadと違ってブラウザのextensionも必要ないので、ミニマムですぐ導入できます。python -m SimpleHTTPServer 3000などを使う際の完全なる上位互換と考えてもいいと思います。
$ npm install -g browser-sync
fswatchのinstall
fswatchは特定のファイルに変更があったときにstdoutを行うものです。pipeと組み合わせるとファイルの更新後にコマンドを実行することができます。
$ brew install fswatch
使ってみる
雛形の作成
$ review init review_test $ cd review_test
として雛形のプロジェクトを作成します。
ファイルの編集
review_test.reというファイルができているので、これをメインに編集していきます。
HTMLの生成
次に実際にreファイルからhtmlを生成してみます。
$ rake web
これだけです。webrootというディレクトリの中にindex.html他が生成されています。
ブラウザで表示する
webroot以下をlocalhost:3000で配信しつつ、webroot以下のファイルの更新をwatchする場合は以下のようなコマンドになります。
$ browser-sync start -s "webroot" -f "webroot" &
※&はバックグラウンドで実行するためのものです。フォアグランドにする場合はfgコマンドを使います。fg後にctrl+cで終了できます。
これでファイルの変更があればブラウザが自動で表示され、webroot以下の中で更新があれば自動でブラウザがリフレッシュされます。
reファイルの修正後にHTMLを生成し直しブラウザを更新する
reファイルを弄って保存したら自動でrake webが実行されブラウザが更新されるようにします。
$ fswatch review_test.re | xargs -L1 rake web && browser-sync reload
今回はfswatchの出力自体は無視していて、単に|の右側のコマンドが実行されることだけ使っています。
xargsをつけないと、都度終了してしまうのですが、つけることでfswatchのstdoutを延々監視することが可能です。
また、browser-syncの仕様としてどうやら更新は拾えるのですが、ディレクトリが一度削除されてからもう一度生成される場合は検知ができないようです。これはreviewのrake webの仕様なのでどうしようもないと思うのですが、ちょっとハマってました。
結果的にbrowser-sync reloadによって、強制的にリロードができるようだったのでそれを使いました。
ということで
gulp/gruntを一切使わずにlivereloadが実現できました!Re:Viewを使わないときでも重宝するのではないでしょうか?
PrevimでPlantUMLをプレビューできるようにしたらさらに便利になった

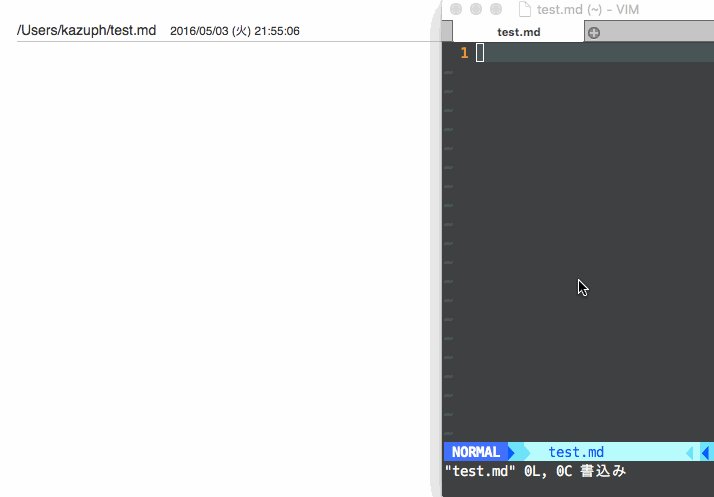
元々すごい便利な↓のVim用のMarkdown Preview Pluginを愛用していたのですが、
今回以下の様にPlantUMLに対応させてみました。
設定
まだマージされてないので以下の様に設定します。
" マークダウンのプレビュー " NeoBundle 'kannokanno/previm' NeoBundle 'kazuph/previm', 'feature/add-plantuml-plugin' NeoBundle 'tyru/open-browser.vim' " let g:previm_open_cmd = 'open -a Safari' nnoremap <silent><Space><Space>p :PrevimOpen<CR>
使ってみる
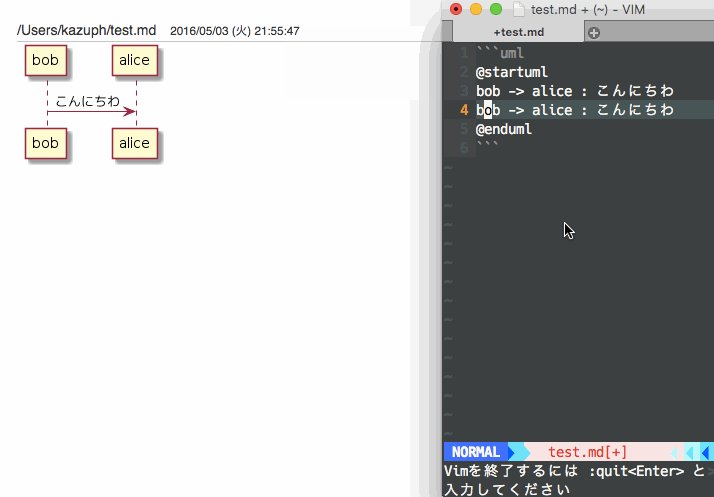
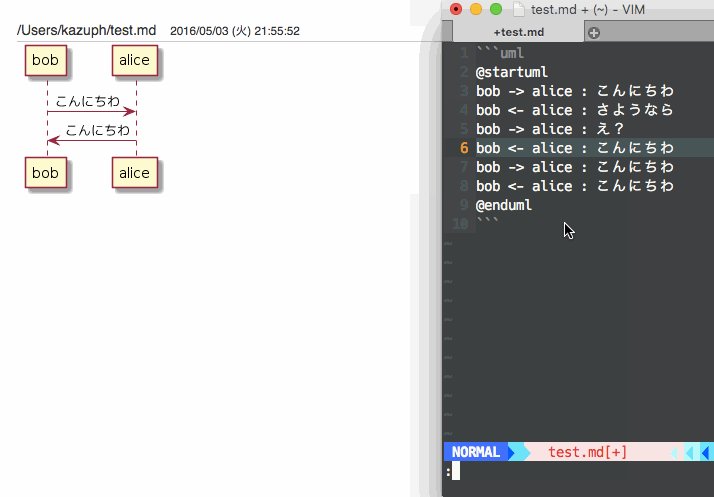
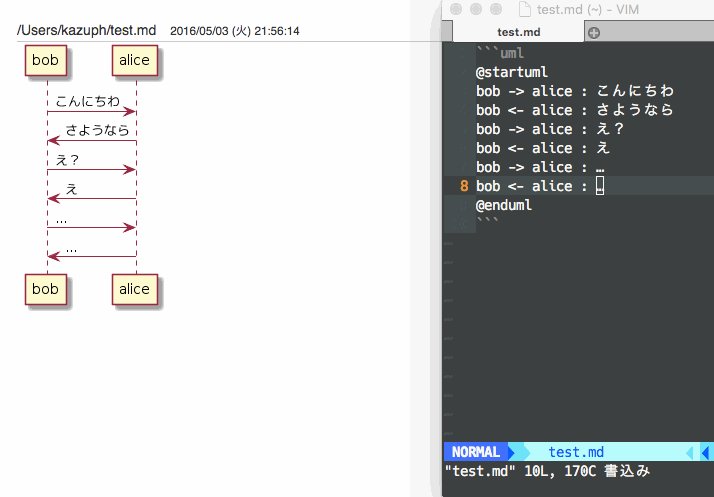
以下の様にumlと指定してMarkdown中にソースを書くことで展開されます。
```uml
@startuml
title 男女の関係
start
if (男?) then (はい)
:興味なし;
else (いいえ)
:( ・`д・´)b;
:♥;
endif
:帰る;
stop
@enduml
```
超絶便利!!
僕はRxJS(+noble)を使ってスマートロックを開けたかったということに気づいた
ソースを載っけることはできないんですが、手元のラズパイ的なデバイスでRxJSとnobleというnodeからBLEを制御するためのライブラリをつかってAkerunの開閉に成功しました。
かねてよりリアクティブプログラミング自体には興味があって、ずっとこれを使ってAkerun開けてみたいなぁって思っていたんですが、ついに成功しました。 (というか別に昨日ちょっとやっただけですが)
なんの説明にもならない図なんですが、以下の通りAkerunは中間のゲートウェイデバイスにより間接的にインターネットにつながるデバイスです。 ゲートウェイデバイスとはライズパイ的なデバイスのことでBluetoothやらWi-Fi/3Gやら積んであって、ネットにつながっていないセンサーデバイスから情報を吸い出す役目をすることが多いです。最近ではラズパイ3も出て標準でBluetoothとWi-Fiが搭載されたことは記憶にあたらしいですね。
普通はスマフォアプリを使って開閉を行うんですが、Akerunにも専用のゲートウェイデバイスを用意しているので、今回はそれでやってみました。 単にLinuxなのでAkerunやスマフォ端末とは違い普通にLLが動きます。
今回はBLE搭載ゲートウェイ界隈では最も使われそうなnode製のBLE制御ライブラリであるnobleを使ってみました。
AkerunのIoTをかっこよく言うと
Akerunはよくあるセンサー情報吸い上げ型のIoTデバイスと違い、
「人間が行った操作によってインターネットを通して現実世界に物理的な現象を引き起こすデバイス」
です。
※BLEを使って間接的にネット通信し最終的に錠につながったモーターを回しているだけです
なぜRx?
APIを叩くだけなら単にPromise使っていても良い気がします。asyncでもいいと思います。
ただAkerunの場合は開閉までに数えてみたら10(!!)を越えるくらいの非同期処理があります。
主には以下です。
- MQTT系(Sub/Pub)
- BLE系(電源ON/スキャン/接続/GATTの探索/データの書き込み/データの受け取り)
- WebAPI系(ごにょごにょ)
これがそれぞれの括弧の項目含めて何度かやる必要があるのと、場合によってはリトライも必要です。
上記を実現するときにコールバック地獄になるのはゴメンです。
やってみてわかりましたが、すべての処理をストリームとして流した結果、ほぼ一本の綺麗な処理で記述することができました。 あっちにいったりこっちにきたりを全くせずに記述できるのが良かったです。
特に各ノード間で連続で複数回信号を送る必要があるのですが、それを束ねる操作がとてもうまく書けました。
またほとんど知らない状態でやってみましたので、いくつかベストプラクティスをスルーしてると思いますが、 EventEmitterで書かれたnobleのラップと独自のcreateの作成やflatMapを何個も重ねた非同期処理の一本化、filterやmapやreduceなどの基本的なリスト処理の操作など交えつつ最後まで書けたので一旦いいのかなと思っています。
まとめ
今回の僕の目的は、RxJSを使ってリアクティブプログラミング自体の習得と、今後がっつりスマフォアプリがRx化されてもいつでも即戦力としてヘルプできるようになることでしたが、下手にbacon.jsなど亜種のようなものを使わずに書いてみて正解でした。
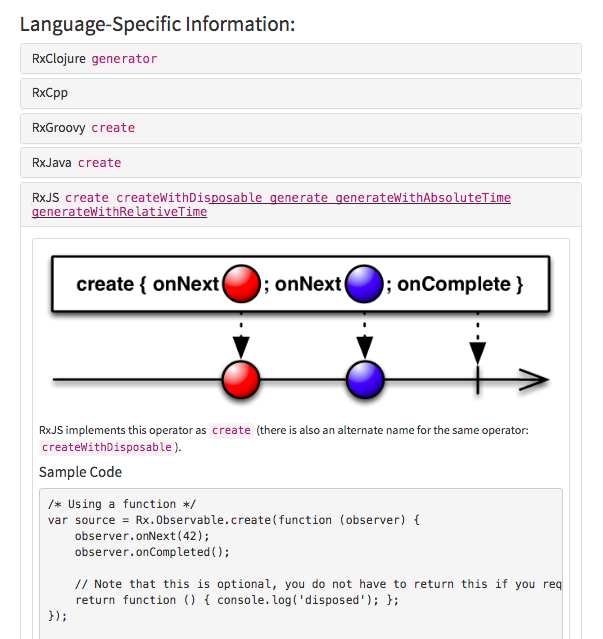
ドキュメントを見に行くと他の言語の記述の方法もあるので、一つがわかっていると頭の中の概念を転用できて便利です。
実はAkerunスマホアプリはすでにRx化されています
Androidアプリは開発当初からRxJava/RxAndroidを使って開発されていました。 iOSも現在順次RxSwiftを使って作りなおされている段階です。
がんがんRxでUIやAPIとの通信、BLEの制御やってみたい人はご応募待ってます!
RedmineがIoT企業に異常にマッチしてしまった話
タスク管理してますか?(あいさつ)
みなさんは日頃どんなタスク・プロジェクト管理ツールを使っているでしょうか?
Backlog?Trello?Wunderlist?それともgithubのIssueで十分?カンバンほしいからZenhub?Waffle?変化球でProducteev?
僕も前職含めて上記含むすべてのツールを試してみました。
各タスク管理ツール所感
Trelloのガントない問題
ポンポンタスク登録できて便利。人のアサインも簡単だし。あ、でもこのタスクの粒度細かすぎない?依頼するときもされるときも細かすぎない?一つのリスト長すぎない?
あと標準でガントがないよね?全体見渡す側からすると不安(らしく)になっちゃうからやっぱりガントほしい。アサインできるの便利だけど、あぁでもこれボード6個くらいできちゃった。横断めんどい。どのボードもカードで溢れている。ガント追加してくれるサードパーティのプラグインがなんかイケてない。
Wunderlist
は、デザインかっこいい。でもなんか同期おかしい。でもデザインは一番かっこいい。
Backlogは好きです
前職の経験だとBacklogが良い線行ってる気がする。ガントも標準で引けるし、バーンダウンチャートも表示されて、タスクの消化頑張ると応援コメントくれるし、あぁでもなんか高くない?細かいところで融通利かないし。まぁでもデフォルトのユーザーアイコンが充実しているのよかったな。でもそれくらいかな?
githubはソフトウェアエンジニアためのもの過ぎる
Zenhub見つけたときは感動しましたよね。なにこれ普通にgithub表示しているのに、色々拡張が増えてる。カンバン最高。すごい管理している感じ。あ、でもgithubのリポジトリにCSの人入れたい。でもこのためにgithubのアカウントつくってもらうの微妙だなぁ。。。read権限だとソースコードみれちゃうよね?じゃあ横断的なリポジトリつくってソース無しIssues運用?あ、でもちょっと待ってこれ同じプロジェクトのリポジトリ二つ作るってこと?え?全体で一つでいい?それなんて神リポジトリ?
あとハードのチームはgithub使いませんから。どうやって統合的なタスクを設定する?まぁいいか、とりあえずソフトチームはIssue使って管理して、全体のタスクリストと二重管理するかぁ。
Excel方眼紙改めSpreadsheet方眼紙最強説
で、結局SpreadSheet方眼紙でつくったガントチャートが幅を利かせてきて、すぐ編集できるし柔軟性も高いしこれでいいじゃん。同時編集もできるしね。ってなるけど、あれ自分のタスクってどれくらいだっけ?誰がどれだけ大変になってる?一瞬だけフィルタ使っていい?あ、ごめん消したわけじゃないよ、今戻すね、みたいな。粒度も細かくすると定例伸びるし。あれ、このタスクこんなに簡単に伸びていいんだっけ?逆に編集し易す過ぎない?
課題の議論が流れるSlack
お疲れ様です。ちょっと相談していいですか?え、要件と一緒に書け?すいませんでした。
例の追加機能の件なのですが、これってどうなってます?あ、別の話題が投下された。それ別チャンネルじゃだめ?あ、でも確かにこのチャンネルの話題ではある。githubのIssueで議論しません?あ、アカウントないですよね。そうですよね。。。
そういえばこの前Slackで言っていた件なのですが(・・・)え、なんのこと?って感じです?ちょっと待ってください、今投稿したメッセージ検索するんで(・・・)あれ、なかなか出てこない。すいません、依頼しなおします。今度からスターつけてください(あ、でも自分も使いこなせてないなぁ)。
IoT企業特有の問題
1. タスクが複数の開発レイヤーにまたがりまくる
例えば「Akerunで鍵を解錠する」ってタスクの場合には、
- メカ: 鍵(正確にはドア内側サムターン)に取り付けるアタッチメントおよびメカ・筐体開発
- エレキ: モーターの制御および、指示をBluetoothで受け取るための電子回路開発
- ファームウェア: 電子回路操作とBluetoothの通信インターフェースを制御するためのファームウェア開発
- スマフォアプリ: Bluetooth通信機器とインターネットを中継するスマフォアプリ開発
- サーバーサイド: スマフォアプリから来た電子回路・ファームウェアの内部情報(バイナリデータ)の復号・解析、ユーザー操作のためのWebAPI開発
- デザイン: 他統合的なハードウェアおよびスマフォ・ブラウザのUX・UIデザイン
- CS: 出荷後のCSお問い合わせ案件対応
メカの形状によってデザインとスマフォアプリのフローが影響を受ける。ハードの出荷数がサーバーのパフォーマンスに影響する。 スケジュールや予算の関係でハード側で問題を収束できなかった場合に、ソフトウェアで解決する必要がある。他。
※全般的な部分だと追加でビジネス・ロジスティクス・工場での製造・・・
2. お問い合わせ対応も横断的
ファームウェアで起きた問題の原因がWebAPIにある可能性がある。電子回路の値の補正をWebAPIでやらないといけない。 などレイヤーまたがるのは当然として、レイヤーが一つ飛びで問題が起こっている可能性がある。 CSからの報告も複数レイヤーにまたがっていることが多い。担当が誰にアサインすればいいか迷う。大抵はユーザーとのインターフェースをもつ上のレイヤーのチームに集中するが、調べるうちに下のレイヤーに調査が移行していくことが多い。
3. ハードとソフトで開発サイクルが違い過ぎる
ハードはほぼ完全なウォーターフォール。ソフトはWeb側に行くほどほぼ完全なアジャイル。 ハードだとつくったらもうほぼ変更ができないので、一度出荷したあとは後戻りできない。 試作中は何度かサイクルを回すけど多くて3回できればいいくらい。一度の試作で1ヶ月から数ヶ月はかかる。 特にファームウェアは基板やパーツが変わるとドライバーや制御など書き直しになる。 Webに近いソフトは常に小出しで開発・改善を行っていくが、ハードが小出しじゃない場合には、できるまで待つ必要があるなどアジャイルっぽく動けないことがある。
そこでRedmineですよ!!
Redmineの良い点は色々ありますが、うちみたいなIoT企業だとRedmineのメリットは甚だ強力です。 以下にRedmineのメリットをまとめます。
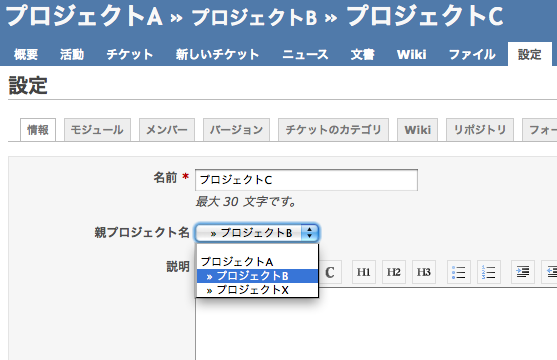
1. 気軽に横断的なプロジェクトがつくれる、そこに小さいプロジェクトをネストできる
プロジェクトの作成が課金もなくゼロコストなので、心理的な障壁なくプロジェクトをつくれます。 また、子プロジェクトをつくれるので、一つのプロジェクトにごちゃごちゃにタスクが積まれることも、細分化されたプロジェクトを巡回する必要もないです。 見渡したいときは親プロジェクトを見て、単一レイヤーで独立しているタスクは子プロジェクトに追加すればいいのです。
また子プロジェクトなら親プロジェクトのルールやユーザーを継承できるので、作成のたびにわざわざ管理画面でポチポチする必要もありません。
ユーザーの追加も無限にやっても課金されないし、個人のメアドやSNSアカウントに紐付いてないクリーンなものをつくれるので管理しやすいし、情報セキュリティ的にも安心です。管理者側でアカウントをつくって、アクセス情報を渡してすぐに運用開始できます。
これで横断的なプロジェクトにそれに属する非エンジニアの人含めて気軽に追加・運用開始できます。
Slackでしていた議論も即Redmine化されるような風土ができつつあるので、特にファームウェアからWebAPI書いているチームまでは連携がかなり強いので重宝しているようです。
2. ガントチャートが標準でついている
複数人・複数レイヤーで開発しているとやっぱりガントが欲しくなります。 Redmineには標準でついてきます。しかも進捗と連動しているので、どこまで終わっているのか?順調なのかも見やすいです。
また簡単にマウスで期限を伸ばすなどもできないし、変更したら履歴も残りますので〆切を守るという緊張感も上がると思います(Spreadsheetよりは)。
3. カンバンのプラグインも充実している
昔は知りませんが今はTrelloみたいないい感じのUIのカンバンツールがRedmineのPluginとして提供されています。 Trello以上かも。カードのドラッグアンドドロップもできるのと、人のアサインもドラッグアンドドロップなのは他のツールにもないGood UIだと思います。 しかも全プロジェクトを横断したカンバンの表示にも対応してます。Trelloだとボードに階層の概念がないので、横断的に自分のタスクを知るのは大変だと思いますが、これなら各プロジェクトを舐める必要がないです。
正直かなり便利です。
これならZenhubやWaffleが好きっていうWebエンジニアも乗り換えるメリットを感じてくれるかもしれません。
4. 当然ソースをいじって自分たちなりのカスタマイズができる
最初導入したときは「注記」ってなぞの単語が気に食わなかったのですが、そういえば自分でいじって直せるなということで、ロケールのyamlいじって全部「コメント」に変更しちゃいました。
またチケット画面で「編集」をクリックすると、なぜか注記に飛ぶ仕様も気持ち悪かったので、チケットの説明の方にフォーカスが当たるようにしました。 また注記を編集するときは専用のボタンを追加しました。
これだけで結構便利ですがプラグインも充実していて、githubのIssueみたいに@でメンションできるようにしたり、Emoticonを使えるようにしたりと日々色々改造しながら使っています。
まとめ
導入するときは「えぇ、Redmine?どうせ使いづらいんでしょ?」みたいな感じでしたが、導入してから非エンジニアからも「これ、いいですね」と言われるようになり、複数レイヤーまたがるIssueも心理障壁少なく簡単に登録できるようになったので、大変満足しています。
ただここで大事なことを言っておくと、やはり導入にはRedmineエバンジェリストみたいな人が必要がだと思います。 正直いなかったらやってなかったですね。今は調整しつつめざせSpreadSheet撲滅という感じです。
お約束
フォトシンスではメカ・エレキ・ファームウェア・スマフォアプリ・サーバーサイドすべてを内製しています。 Webだけではつまらないと思い始めているエンジニアの人は是非弊社に見学に来ませんか? 応募お待ちしております。
非プログラマ社員向けに「Google Apps ScriptでつくるWebアプリケーション勉強会」を始めた話
どもども
インフルで絶賛謹慎中のkazuphです。
少し頭痛はしますが、熱も下がってただ寝てるのも暇なのでブログでも書こうと思います。
今日は先々週末くらいにやった非エンジニア向けのGAS勉強会の話です。
GASとは
Google Apps Scriptの略です。ExcelでVBAを知っている人へは「それのGoogle SpreadSheet版」と言えば通じるかなと思います。
要は一定以上複雑なことをやりたかったり、アプリケーションと呼べるレベルのことをやろうと思った時に、セルの関数の組合わせだけではやれないことをするときに活躍するプログラミング+その開発環境になります。
GoogleはそれをJavascriptにて提供しています。これをGoogle Apps Scriptと呼んでいます。
GASで何ができるか?
本来であればシートをプログラムから参照し、プログラム側で集計などし、結果をシートに反映するなどで閉じていてもいいはずなのですが、何を思ったのかGoogleはGASにWebアプリケーションを開発する力も与えました。
HTMLを出力することも、JSONでやりとりするAPIを作成することも可能です。唯一の欠点は、本来のアプリケーションでデータベースに相当する部分がSpreadSheetになっているためデータ数の上限が低いこと、また速度が遅いことです。遅いことについてはキャッシュが使えるため、工夫次第では一部高速化できますが、その分複雑になって行きますし、そこまでするならWebアプリをつくってしまう方が無駄なデメリットと戦わなくていいので楽でしょう。
その他にはメールの一斉送信や定期バッチの実行、アクセス権限管理など、なんだ普通にWebアプリじゃねーかって機能は揃ってます。
GASをなぜやるのか?
一つは、Webアプリをつくるのは楽しいってのを最短で知って欲しいから(初めから世界中に公開される状態でアプリをつくるので、つくったものを同僚や友達に送りつけて遊ぶとかも可能です)。
もう一つは、Spreadsheetを使う業務はかなり多いと思うので、その業務を効率化して、クリエイティブな時間に頭の多くのリソースを使ってほしいから。
あとは、現場のエンジニアがどういうことを考えながらプロダクトをつくっているか知ってほしいからです(僕自らその瞬間瞬間で何を考えながら何を実装するのかをしゃべりながら進めるので、思考の流れを追うことが可能です)。
人類総プログラマー化ではないですが、知りたい意欲のある人は挫折しない方法で知っておいても良いと思ってます。
GASに入門する
勉強会は基本的に集まったメンバーの様子を見つつ最適なカリキュラムを提供する形で行われています。
自分でガンガン進めるようになるまではある程度手取り足取りです。
それでは実際に入門していきましょう。
以下当日の流れです。
Hello World編
1. 実はRailsの勉強がやりたいって言って集まったので、Railsから「Webアプリ」の入門をしない方がいいですよとたぶらかし(!?)GASから入門した方がいい旨を伝える(これホント!)
2. まずはGASがなんなのかを説明する
3. Spreadsheetを適当な名前で作成してもらう
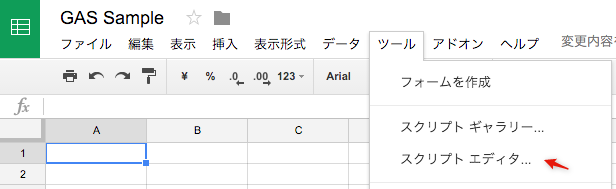
4. メニューのツール>スクリプトエディタより、GASの編集用のページを開く
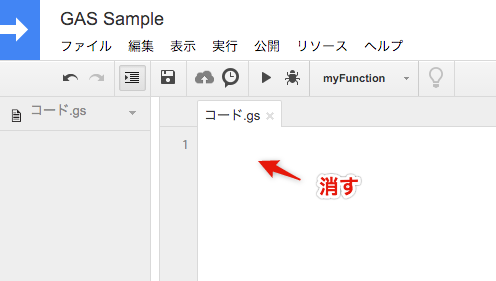
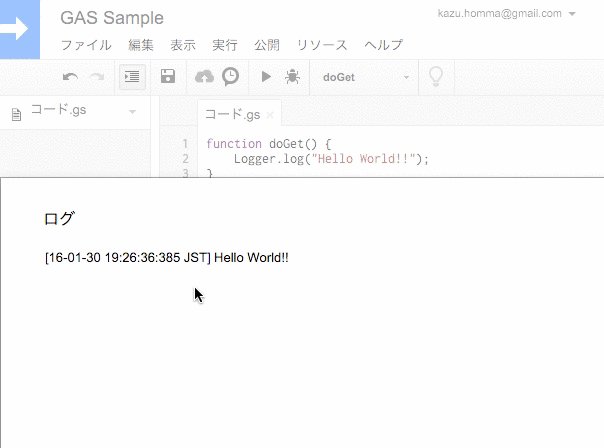
5. ファイル名の編集とデフォルトで記入してあるプログラムを消す
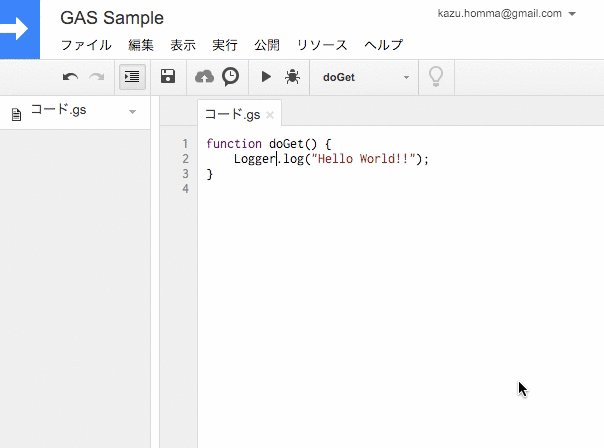
6. 定番のHello Worldをする。以下をエディタ内に記入してもらう。
function doGet() { Logger.log("Hello World!!"); }
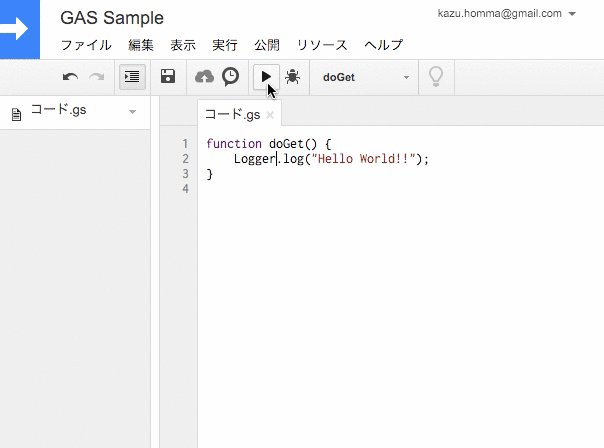
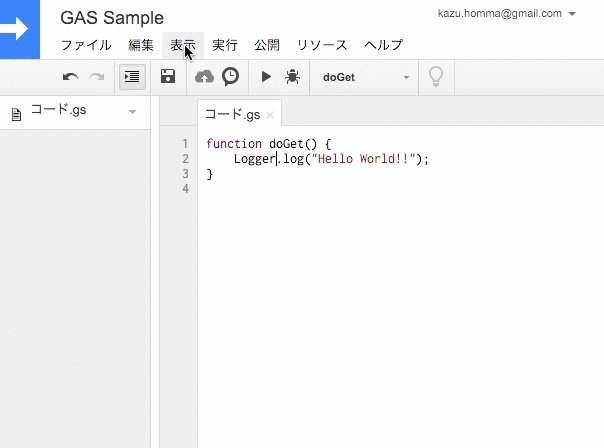
7. 実行は再生ボタン、ログの出力は表示>ログ。ちゃんと表示されましたか?
8. 今のはログでしたが、次はもうWebアプリケーション化しましょう。スクリプトを以下のように変更してもらう。
function doGet() { Logger.log("Hello World!!"); return ContentService.createTextOutput("Hello World!!"); }
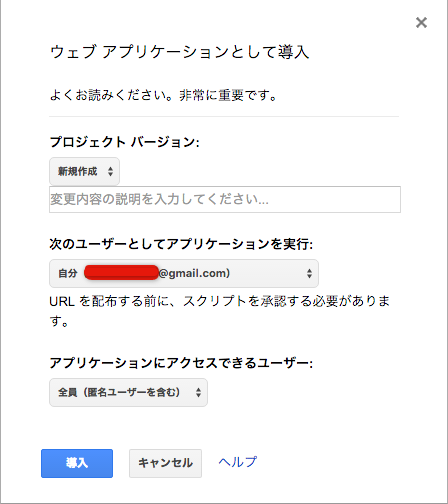
9. Webアプリケーションの公開手順。メニュー>公開>ウェブアプリケーションとして導入を選択し、アプリケーションにアクセスできるユーザーを「全員(匿名ユーザーを含む)」とする
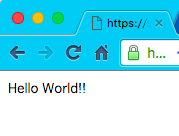
10. 導入をクリックするとURLが取得できるので、ブラウザの別タブでそこにアクセスしてみる
11. ここまでで特に詰まってなければ開始からものの10分程度でWebアプリケーションを開発し全世界に公開したことになります!おめでとう!
ここまで来ると参加者的にも一つ感動があると思います。別の文字にして楽しむだけでもこの段階では楽しみがあります。 そんな様子が、プログラマが始めてHello Worldしたときの感動を思い出させてくれます(センチメンタル)。
シート参照編
もちろんHello Worldだけで終わっても興醒めなので、次にデータベースと呼んでも過言ではないSpreadsheetをいじりに行きます。 まずは参照から。
1. 適当にシートを埋める。当日は参加者の名前の一覧にしました。
2. スクリプトを以下の様に変更する。
function doGet() { var sheetApp = SpreadsheetApp.openById("YOUR_SPREAD_SHEET_ID"); var sheet = sheetApp.getSheetByName("シート1"); var data = sheet.getDataRange().getValues(); Logger.log(data); // return ContentService.createTextOutput(); 一旦いらない }
3. YOUR_SPREAD_SHEET_IDの部分は開いているSpreadsheetのURL部分から抽出する(注: エディタの方ではない、弄りたいSpreadsheetのURL)
もしもSpreadsheetのURLが以下のようになっているなら
https://docs.google.com/spreadsheets/d/111111111111-22222222222222222222222-3333333/edit#gid=0
111111111111-22222222222222222222222-3333333
の部分なので
var sheetApp = SpreadsheetApp.openById("111111111111-22222222222222222222222-3333333");
となる
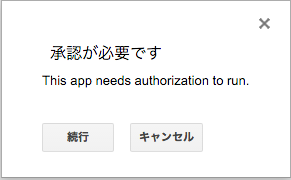
4. まずはログで出力を確認するために再生ボタンより実行する。その際に承認を求めらるので続行し、許可をする。
5. ログの出力が以下のようになっていれば成功
6. この辺で呪文率がいきなり90%を超えているので、丁寧に説明していく。変数も配列も一旦『箱』として説明しています。
- 変数という箱をつくっている
- 変数はあとで使いまわせる
- 箱の中に箱がある場合もある
- 箱の中に複数ものが入っていることもある
- SpreadsheetAppはSpreadsheet全体を取得している
- getSheetByNameで各シートをシート名から取得している
- getDataRange().getValues()で実際のセルの内容を配列として取得している
- など
7. 説明を一通り終えたら、次にdataを使ってWebアプリケーションっぽいことをしてみます。動的に変化するものがいいので、今回はシートのデータ数を表示することにしました。
function doGet() { var sheetApp = SpreadsheetApp.openById("YOUR_SPREAD_SHEET_ID"); var sheet = sheetApp.getSheetByName("シート1"); var data = sheet.getDataRange().getValues(); return ContentService.createTextOutput("このシートにはデータが" + data.length + "行ある。"); }
8. 書き換えが済んだらサイドWebアプリケーションとして導入します。一つ注意点としては、プロジェクトバージョン部分のプルダウンを選択して、かならず新規作成を選択してください。それをしない限り前のソースコードが公開され続けます。Webアプリケーションの方は保存体系が別ってことだけ覚えて置いて下さい。
9. 以下のように表示されていれば成功です。あとはSpreadsheetの行数を変更したあと、このWebアプリケーションのページを更新するとちゃんと数字が動的に変更されることを確認できると思います。
10. これができたら最後に値の参照もしてみましょう!列の最後の文字列が表示されていたら成功です!
function doGet() { var sheetApp = SpreadsheetApp.openById("YOUR_SPREAD_SHEET_ID"); var sheet = sheetApp.getSheetByName("シート1"); var data = sheet.getDataRange().getValues(); return ContentService.createTextOutput("このシートにはデータが" + data.length + "行ある。\n最後の人の名前は" + data[data.length -1][0] + "さんです。"); }
シート更新編
ということで、第1回の最後として、シートの更新もやってみましょう!
1. 一度シートの内容を消して0とだけ入力する
2. スクリプトを以下のように変更する
function doGet() { var sheetApp = SpreadsheetApp.openById("YOUR_SPREAD_SHEET_ID"); var sheet = sheetApp.getSheetByName("シート1"); var data = sheet.getDataRange().getValues(); data[0][0]++; sheet.getDataRange().setValues(data); var countStr = "あなたは" + data[0][0] + "回アクセスしました。"; return ContentService.createTextOutput(countStr);} }
3. Webアプリ側を更新して、ページをリロードしてみましょう!
4. リロードする度に数字が変更されていっていたら成功です。シートの0って数字もどんどんインクリメントされていると思います。
これで今回は終了!お疲れ様です!
補足
なぜ非Webエンジニアの人にRailsから教えないのでしょうか?
これは結構前ですが、以前書いていたので引用させていただきます。
反対に予期せぬ場所(プログラミングと関係ないところ、例えば環境構築、バージョン差…)などでハマることが多く、自分はたまたま短時間で回避出来ましたが、プログラミング初心者の人たちはこの辺でかなり時間を食うでしょう(最近10名弱にRailsを教えていましたが、ほぼ全員がプログラミングを始められる前の段階で多くの時間を費やしていました)。 プログラマーになるのであれば、当然通る道ですが、プログラマーではないけどWebサービスを作りたい人にとっては大変なYak Ratioですね。まあこれはRailsに限った話ではなく、他のどの言語にも言えることですが。。。
WEB+DB No.73の記事よりRails 4に入門する 〜最終回〜
環境構築を「しなくていい」GASはその辺でものすごくアドバンテージがあると思います。
良い時代になったなぁと思いました。
次回予告
今回のはまだまだテキストしかないアプリケーションなので、このあと見た目をよくするためにHTML・CSS・JSで色々加工していきます。 GASならその機能も内包しているので簡単です。見栄えのいいアンケートフォームなどこれで簡単につくれるようになります(単にフォームが欲しいだけならGoogleフォームで十分ですが)。
次回もお楽しみに!
まとめ
今回参加したのは、ビジネスやカスタマーサポートの面々でした。普段SpreadSheetやExcelである程度複雑な数式処理にはなれているものの、今回のWebアプリ開発ではところどころ感動してくれていたので、結構得るものは大きかったかなと感じています。講師冥利につきました。
ちなみに非エンジニアではなく、エンジニアだけど非Webエンジニア(ハード・スマホアプリ系)という人たちも弊社には多くいるので、そういう人向けには別ラインでもっと高度目のRails勉強会をやっています。こちらもひとまとまりしたら、ブログを書きたいと思っています。
ということで弊社に入社すれば非エンジニアの人でもCTOから直接Webプログラミングを学べるという特典があるよ★
学生の方もサポート業務をやりたいという方も是非ご応募ください〜!(業務にはもちろんプログラミングスキルは必要ないです)