Macをセーフブートするだけでストレージが12GB空いた。
before

after

Appが増えているのが不明だが、本当は元々もっと多かったはずなのに、正確に計算できてなかったものと思われる。
セーフブートの方法は、一度完全にシステムを終了してから、再度起動しShiftを押し続けるだけ。そのあと特に何もせずに再起動するだけでいい。
builderscon tokyo 2016の個人的な感想

自分の発表についての報告はしたのですが、12/3にあったbuildersconの個人的な感想を書いていきたいと思います。
OSS は Windows で動いてこそ楽しい
※スライドはリンク先にあります
見れました!生mattnさん。「まっつん」って呼び方で正解のようです。個人的にmattnさんに会える!が今回最大のモチベーションだったので、発表も見れて懇親会でも話せて感無量でした。
GoはWindowsに優しいとおっしゃってましたが、mattnパッチやmattnウェアの存在がやっぱり大きいのだろうなと、スライドから再実感しました。
全裸も最高でした。
動け!Golang 〜圧倒的IoTツール開発へようこそ〜
お前かい、って感じですが、ちょっと個人的なエピソードを。
mattnさんの基調講演後の最初の発表を務めさせて頂きました。
メインホールのphpの発表の裏番組だったのですが、発表時間の前から隣の漫談による豪快な笑い声が聞こえて来ていて、「こっちは漫談やるひといないの?」みたいな圧力を受けつつ、時間ぴったりに発表開始させてもらいました。
スライド自体は1週間前に8割りほど作成していたのを前日の夜に再調整+発表練習をして臨んだという感じでした。 内容は完全に同業者向けになってしまったというか、IoTの製品を開発している工場はIoTになっていて、それをどうやって実現したのか、みたいな感じです。
実は1週間前にredmine.tokyoさんの方で発表させてもらっていて、スライドを使いまわせるかなって思ったけど、当然のごとくほぼすべてbuildersconのために書き直しました(被っていたのは最初くらい)。
buildersconのチケットを完全に買えず、このままではmattnさんを見れない><ということで、絶対に発表してやるぅ!と思っての応募でしたが、採用されて良かったです。
また過去のYAPC::Asiaに何度か登壇させてもらったり、企画も企業枠として運用していたりするので、個人的には結構思い入れが溜まっているなという感じです。
会社に余裕ができたら次は是非スポンサーしたいなぁという感じです。
会場写真


Automatic Smile Camera を作った話 - 親バカハックノススメ

どんな内容かなぁって思ったら完全にIoTでした。
BLEとWi-Fiが最初から積んであるIntel EdisonとWebCamを使って自分のお子さんの笑ったときの笑顔を機械学習で判定して、Slackに投稿するというもの。 一度OpenCVで顔が映ってる画像を選定し、その後Google Cloud Visionで笑顔の検知をさせているようでした。GCVにはAPIコールに制限があるようで、片っ端からGCVに送るのは難しいということで、一度OpenCVをかます必要があったとか。
これは自分でも是非やりたいなぁって思いました。 親ばかハックと言っていましたが、これは流行る!と思いました。
人工知能によってプログラムを有機化する
天才なの・・・、って思って聞いていました。ステートマシンが多段になっていたり、AIを統括するAIが更に上にいて、ユーザーを生かさず殺さずうまいことやりくりしているという話とかすごい興味が湧きました。発表では(おそらくご自身が担当した?)ゲームの動画も交えて話してくださり、とてもわかり易かったです。
最初、最近流行りのDeep Learningみたいな話題かと思って聴きに行ったのですが、むしろDLの内容は全然なくて逆にゲームAIの壮大なまとめみたいな感じで、でも逆にそれが良かったです。DLの話はネットや本で大体追いつけそうですが、まさにここでしか聞けない「知らなかった、を聞く」発表だったと思います。
「片手間JavaScripter」にも知ってほしい、Vue.jsで実現するMVVMパターン、Fluxアーキテクチャとの距離

まさに自分は「片手間Javascripter」であり、フロントエンドの話は個人的にはちょっと業務からは遠くキャッチアップも遅れ気味だったので、この発表を聴いて追いつきたいみたいに思って聴きました。
そのときのツイートを載せます。
しんぺいさんの発表、次来るであろう疑問について先回りして適切な粒度でスライドにシリアルにまとめてくれているので、すごいわかりやすい。隣の人がもう常にうなずきながら聞くぐらいすごい。 #builderscon
— kazuph (@kazuph) 2016年12月3日
注意深く、適切に設計するのムズい #builderscon
— kazuph (@kazuph) 2016年12月3日
しんぺいさんの発表聞いて、あ、jQueryやめようって思った #主に個人的なツールの話 #builderscon
— kazuph (@kazuph) 2016年12月3日
毎回ものすごくわかりやすいく、楽しみにしている発表だったので、聴けて良かったです。
そろそろプログラマーもFPGAを触ってみよう!

タイトルずるい、って感じで始まった発表でしたが、自分もFPGA買ってみようかなと思えるくらいにはおもしろかったです。 特にJupyterでPythonでFPGAできるPYNQはすごい魅力的に見えました。
会社にFPGAやっていた人がいるので、教えてほしい |д゚)チラッ
Bluetooth キーボードの作りかた採用




完全にガチ。実際に触りましたが、ちゃんとキーボードでした。 左右分離型でかつ、左右のキーボードが重複しているものは世界にこれだけだと思うので、普通に自分がほしいと思いましたw
話を聞いてると本当に回路設計から全部自分でやっていて、自分は基本的には回路より上がメインの人間なので、普通に参考になりました。 一応数万円で出来たということで、大人の趣味としても魅力的です。勉強代としてもそこまで高くないし(ロングにやることを想定したら)。
あと全部OSSでやっていて、最後のSってソフトウェアだけど、それでハードウェアをつくり切っているのおもしろいなぁと。 懇親会でも色々話を聞けて面白かったです(・∀・)
最後に
builderscon最高!次回は1000人規模!
仕事でハードウェアをやっている会社は今回は(たぶん)弊社だけでしたが、他の方もハードウェアの発表してきており、どれもクオリティが高くてびっくりでした。
次回は自分以外の会社もIoTで台頭してきているのと牧さんのカンファレンスで発表しすぎな気がするので、 発表できないかもしれませんが、今後も是非参加させてください!
運営お疲れ様でしたm( )m

IoT製品の生産でIoTする #builderscon / Akerun Advent Calendar 3日目

これはAkerun Advent Calendar 3日目の記事です。 一昨日・昨日に引き続き kazuph が担当します(`・ω・´)ゞ これで一旦休憩です。
つい先程ですが、こんな内容を発表しました。
Akerunを製造する際のツールをIoTでつくったという話でした。
会場の殆どの人がAkerun知っていたし、Twitterとかみると好評でだったみたい良かったです。 新婚旅行を早めて発表した甲斐がありました(汗)
ソースを使った説明が少なかった分は、今後のAdventカレンダーにご期待下さい!
ちなみに新婚旅行は京都でした。

京都でした。

京都でしたね。

京都です。

最高でした。
IoTの開発に必要なグルー思考 / Akerun Advent Calendar 2日目
これはAkerun Advent Calendar 2日目の記事です。 昨日に引き続き kazuph が担当します(`・ω・´)ゞ
今回は自分が日頃意識してる”グルー思考”の話をしたいと思います。 ポエム度高め注意です。
グルーは糊、組み合わせ思考で解決策を考え出す
glue / glu: / 接着剤、またはくっつけること
IoTは様々なレイヤーの組み合わせで実現していますが、そもそもなんでハードウェアをつくろうと考えたかで言えば、解決したい問題がありかつそれがソフトウェアだけでは解決困難なものだったからです。
「鍵をデジタルにしたい」
これを解決するために、きっと今までのようにWebエンジニアとして生きてきた自分の思考なら、ハードウェアを開発して解決しようということまでは考えなかったと思います。 今までは”自分ができること”に思考が支配されていましたが、それが仲間を集め「必要ならハードウェア開発することが可能」な状態になったことで、思考の幅がグンと上がりました。
つまり色々なスキルを”くっつけ”合うことで、できることが幅が広がったのです。
できないことへの無意識のフィルタリングを外す
人間は最適な解決策があっても、”自分”が”できる”じゃないと見て見ぬふりをしてしまうものです。 僕達が開発した「Akerun」というスマートロックは”みんな”で”できる”になったから発想として具体化し実際に世に出ました。 これは自分の頭だけでは実現できなかったことなので、素晴らしいことだなと思います。
ただし、もちろん最初は”できる”が本当の意味でできる状態ではなく”できそう”くらいから始まります。 “できそう”だったらまだいいのですが、”できない”と思ってしまっていることへは、はやり人間は対処が難しいです。
若いときは往々にして”できそう”が”できる!”に倒れてくれますが、年を取ると”できそう”なのに”できない”に倒しがちです。 その方が疲れないとか、お金がかからないとか、家庭が平和になりそうとか、そういう過去の経験則からそうやってしまいますが、それこそ老害への一歩ということで、もし”できそう”を”できない”に倒してしまっているときは”本当にできないか?”を自問自答したいと思います。
話がそれましたが、”できそう”では例え若くても”できない”と思ってしまったり、”できそう”だから挑戦してもやってみたら”できなかった”ということも多くあります(そうして丸くなる)。 それを解決する自分なりの方法は、「常に自分のできることを常に増やすように行動する」です。
“できそう”だなと思っても”できるかわからない”と人間は行動に移せない言い訳を探してしまいますが、”過去にできた”ことがある経験があると、一気に”できそうが””できる”に変わります。 過去に実際にはやったことがなくても似たようなことをやったことがあるだけでも違いますので、”できた”ことがなくても”できるだろう”くらいには昇格できると思います。 課題を見つけたときに“できそう”と思ったあと、できるだけ素早くそれが”できる”になる人はやはり強いです。
「Akerun」をつくったときも電子回路については大学時代に勉強したことがあったので、”できそう”が”できない”に倒れることはありませんでした。
学生時代に「今は意味はわからないかもしれないけど将来役に立つことがあるから」と先生に教わりながら勉強したことは無駄ではなかったんです笑 そのために常に今は使わないことでも色々勉強して触っておくことが重要かなと思います。
自分の立場を一歩捨てて思考してみる
自分は長いことWeb・iOSエンジニアとして活動してきて最後に組み込みをやりましたが、それによってエンジニアとしてはどっちつかずなアイデンティティになったと思います。 ただ一時期割りと長い期間iOSエンジニアをやっていたためか、思考が偏り課題を解決するためにiOSを使うケースが多かったとも思っています。
それは今もそうだし、実際社内の運用ツールをiOSで爆速で実装できるのでうまくことも多いのですが、そのせいで最高の解決策を導き出せてないと感じるときもあります。
細かい話でいうと、iOSはBLEデバイスに接続する場合にMACアドレスでフィルタリングできないのですが、Androidならできます。自分はAndroid自体の開発経験もあるのですが、今では相対的に慣れてないために選択肢に上げないことがほぼほぼです。
これはいつももったいないことだと思っていて、なにが最適な解決策なのかの前に自分のスキルを持ってきてしまっていることです。 ”iOSエンジニアとしての自分”を捨てれば今からでもちゃんとAndroidを習熟し直して、最適なツールをAndroidで書いてもいいのです。
何が言いたいかと言えば、何かをやるときに自分の立場や利益を大事にしてしまいがちですが、他の人にお願いすることで本当に価値のある解決策を導き出すこともあるということです。
今回のAkerunではまさにソフトだけでは解決できない問題をハードのメンバーとも一緒に解決しました。 スマホアプリだけでは解決できないけど、ハードをつくれば解決することは世の中には結構あります。
自分が一番得意な解決策に固執しつせず、多レイヤー、多分野、多視点で思考できるといいなぁと毎回思います。
まとめ
簡単ですが、自分が普段意識しているグルー思考について書いてみました。 一つのツールや一つのスキル、一つの思考にとらわれず常に自分を広げながら”できない”をことを減らす行動をすることで、IoTでの開発もスムーズに行くのかなと思います。
ということで今日のポエミーな話を終えたいと思います。
明日の担当も僕です!お楽しみに!
IoTの開発に必要なスキルセット Akerun Advent Calendar 1日目
IoTの開発に必要なスキルセット / Akerun Advent Calendar 1日目
記念すべきAkerun Advent Calendarの第一日目は、スマートロックロボット「Akerun」を開発している株式会社PhotosynthのCTOの @kazuph が担当させていただきます。
今回はBLEを含むIoT製品制作のための設計に必要な能力の話です!
まずすべてを見ることをあきらめて仲間を探す、そして頼る
どんなプロダクトもそうかもしれませんが、取り分けIoT製品はカバーしないといけない領域が普通のWeb系のプロダクトに比べて膨大です。
インフラやサーバーサイドでのアプリケーション開発の能力はもちろんのこと、Bluetooth Low Energy(以下BLE)を使うなら、BLE自体の規格の知識とiOSとAndroid自体の開発スキルに加えてBLEまわりの開発スキルが必要です。
ここまででも全体の1/3〜1/5くらいのカバー度。
そして問題のハードウェア部分の知識は、IoTの”I”の部分の量かそれ以上あり、かつネット上に落ちてないことがほとんどです。
最近ではハードウェア関連の情報もネットに落ちる始めて来たかもしれませんが、大手メイカーの中にある情報はまだまだ大きく、何回もサイクルを回してきたなりの経験と実績があります。
そのような知識を今この瞬間Webエンジニアである人が集めようしても難しいものがあります。そして僕自身、習得のための膨大な年限をかけた車輪の再発明をする無駄を考えると、1人では匙を投げていたと思います。
だからこそ、IoTという製品をつくるときは仲間が重要です。
最近ではハードウェアのものづくりなどの知見を共有し合う品モノラボというコミュニティ(http://www.ashita-lab.jp/tag/%E5%93%81%E3%83%A2%E3%83%8E%E3%83%A9%E3%83%9C/)があったり、DMM.make AKIBAなど人と人をつなぐことでまさにネットだけでは習得できないであろう知識を得る場があります。
もしこれからハードウェアをインターネットに接続して何かやりたいと思っている人は、まずはすべてを自分でやろうとせずに、仲間(そうでなくても話の聞ける相談相手)を見つけるところから探してみてもいいかもしれません。
IoT製品のソフトウェアの設計
ということで、暗に僕自身はIoTのすべてを把握しているわけではないという言い訳を言う土台ができたところで、Web出身者である僕がIoT製品を設計・開発するために必要だったスキルセットを並べてみたいと思います。
Web関連の知識と実装経験全般
この辺はこのカレンダーに気づいて読んでくれている読者の人たちは大体Web系だろうということで雑にまとめます。 例えばAWSでサーバー構築して、Railsでアプリケーション開発ができ、ついでにスマホアプリの開発経験があれば十分です。
あとは、Webまわりの設計を過去にどれだけやっているかで、IoTのプロダクトについても同じような勘所で思考すれば設計できると思います。 結局は相手側の要件定義がしっかりしているかの話が重要だと思います。
(仕様上必要なら)BLEの知識と実装経験
BLE自体は必須というわけではありません。ハードウェア自体に3G/4GやWi-FI搭載させているケースも多いです。 ただし、IoTという言葉が流行る背景に、沢山のセンサーデバイスがBLEによってボタン電池程度でも実用的な稼働時間になった、という部分があるので、BLEも考慮することで届けたい価値の実現性が上がることがあります。
BLEではない通信規格ももちろんあるのですが、現在販売されているスマホにはBluetooth(BLE)しか積まれてないものが大半なので、スマホの連携まで考えると必須になって来ます。
ですので、デバイス自体の電池寿命やスマホとの連携を考慮する必要がないのなら、あまり必要にはなってこないかもしれません。 開発コストでいうならば、BLE自体の概念を理解し、ハード側のチップでの実装に加えiOS/AndroidでのBluetooth制御、そして多端末対応までも行うことを考えてもこれだけで膨大になります。 人件費含めた出費を抑えたいのならBLEありきの設計にそもそもしないということも考慮に入れてもらえればと思います。
組み込み(ファームウェア)の知識と実装経験
組み込みの場合は、まず仕様するチップ/マイコンを選定し、それで動作するようにCなどのプログラミングを行います。 ベースとしての組み込みC言語の知識に加えてチップごとの開発環境構築・独自の仕様の理解が必要です。
BLEのチップについても、チップの製造元によって完全に開発の方法が変わってきます。 この辺で使いやすいものを選ぶことで、後々の開発のスピードが変わってきます。
半年ペース後くらいには、また別の良いチップが発表されていたりするので、その時々で調査をし、自分たちの製品にとって最適なものを選ぶ必要があります。
電子回路の簡単な把握
電子回路の開発をする場合は、当然深い理解が必要なのですが、自分やらずに仲間に頼れる場合は、仲間が書いた回路図・アートワークを最低限”読める”必要があります。 自分は書かれた回路図を丁寧に回路エンジニアから教えてもらって、その時に大体ファームウェアを実装する上で必要な回路の知識は理解できました。 ほとんどをデジタルなロジックに落とし込むことが可能なので、「デバッグ」と「低消費電力化」に遭遇しなければ、ある程度動くものはできると思います。
遭遇したらあきらめて回路のエンジニアと一緒に降りていきましょう。
筐体の物理的な動作の理解
モーター駆動するような製品の場合は、”物理”のお時間になります。 実際に僕もホワイトボードにxy座標をプロットして、制約条件や、駆動の法則を数式に落とし込みファームウェアで実装するということがありました。
ただあまり臆することはなく、メカニカルなハードウェアも場所ごとにモジュール化してつくれるので、回路やファームウェアレベルだと抽象化されていることがほとんどです(例えばギアが複雑に収まっているギアボックスなどは、特に内部の動きのすべてを把握する必要はありません)。
最後にセキュリティ
勉強しましょう。Webの知識があればある程度ファームウェアなどでも応用は効きます。TLSの原理などもそのまま適用できるケースがあります。
そしてつくったらちゃんと有識者に検証してもらいましょう👀
まとめ
ということで、僕目線で必要そうに思ったことをおおざっぱにまとめて見ました。 ハードウェア目線なことは(特に製造)、できればもう一人いる別のエンジニアに詳しくまとめてほしいなぁと思っているので、お楽しみに!
ノブレス・オブリージュ
ノブレス・オブリージュという概念を初めて知ったのはいつだっただろう? 高校のときの倫理の時間だったかもしれない。いや、ロンドンに卒業旅行に行ったときだったかもしれない。それよか東のエデンを見た時かもしれない。
いつかは忘れたけど、自分が覚えているのは「持てる者の義務」「王は国民に家や農地を分け与える」「王は自分の持つものすごい高価な絵を売って、そのお金で民のために下水工事をした」などだ。
自分は当然”王”じゃないし、全然”持っている”わけではない。
それでも地球上のどんな人も遭遇したことがないであろうことに遭遇することはある。そしてそれを工夫して解決したこともあると思う。そしてそれをブログに書いたことも。
この行為がノブレス・オブリージュだと言うつもりはないけど、ノブレス・オブリージュ「的」だと思ってはいいと思う。
自分は自分がした経験は他の人にどんどん共有していいと思っている。
—
たぶん自分だけが困っていて、それを解決した。
どんな人だって少なからずあると思う。世界に自分1人しかこんなことで困ってないだろうなぁみたいなことに遭遇したことが。
世の中で出会う問題の99%くらいは大抵他の人が先に遭遇していて、解決方法をブログに書いてくれている。でも残りの1%は自分だけが世界で初めて解決した可能性がある。そうじゃないかもしれないけど、そうかもしれない。少なくともググッても見つからない。だからそうだと思っておこう。
——
世界に1人だけ自分だけが困っていること、そしてその解決方法を知っている、って書くとかっこいい。でも内容は造作もないことだったりする。
あるビルの裏口の開け方のコツかもしれない。 近くのコインランドリーの一番空いている時間帯かもしれない。 WinユーザーがコピペしてくるNASのPathをMacでも快適に使えるように置換する方法かもしれない。 ある時期にあまり気づかれてなかったVimのSnippetの有用さかもしれない。 各IT企業のノベルティーシールの剥がしづらさかもしれない。 Vimでバイナリ置換をするためのワンライナーかもしれない。 長岡花火をgifアニにすると氣持ちいとかそういうことかもしれない。 IoT製品をつくるときのWebからハードまでの設計の勘所かもしれない。
—
なんだっていいけど、世界中の誰だって一度だって考えたことがないことを、自分が世界で初めて考えている可能性がある(そうじゃない可能性も当然ある)。
それを自分だけの中で閉じるか?外に出して知見を共有するか?
自分は共有したいと思っている。その瞬間に世界の経験値の総和が0.0001でも増えるかもしれない。天才たちが1時間に世界の経験値を100上げているかもしれなくても、自分はその0.0001に意味があると思っている。世界の人口が70億人いるなら、全員が0.0001出し合えば70万の経験値になる。
天才たちが「あ、これ知らなかったらもっと時間がかかっていたよ、ありがとう」と思うかもしれない。
そういうのでもいい。
自分は天才じゃなかったけど、人類の進化には貢献したい。
—
誰だって人に説明すれば「それ知りたかった!」ということを持っていると思っている。
でもそれを表に出す人は自分の観測範囲だとあんまりいない。
自分も忙しいとやれなくなってしまう。
それでもたまにどんなに小さい記事でも書くのは、それによって0.0001でも助かる人がいるかもしれないから。
たまに「ググッて解決したと思ったらkazuphの記事だった」と言われることがある。
それは正直に嬉しい。自己承認欲求を満たしているだけかもしれない。
それでも、その人が無駄にするはずだった3分なり、1時間なりをなかったことにできたなら、多分意味があることだったと思う。
——
昔は土地を分け与えたえるなんてどんな人でもできることじゃなかったけど、 今は知識でそれができる。
自分が新しいことに挑戦して成功しても失敗しても、何かしら世界の経験値に貢献できるように、それを続けていきたい。
Re:Viewのリアルタイムプレビューをgulp/gruntのlivereloadを使わずにbrowser-syncとfswatchだけでやる

つい先日Re:Viewを使って本の執筆をやってみたので、その時に捗るTipsを紹介します。
reviewのCLIツールのインストール
$ gem install review
browser-syncのinstall
browser-syncはローカルにあるファイルを配信し、かつファイルの変更をwatchして、更新されたらブラウザ自体も更新するものです。livereloadと違ってブラウザのextensionも必要ないので、ミニマムですぐ導入できます。python -m SimpleHTTPServer 3000などを使う際の完全なる上位互換と考えてもいいと思います。
$ npm install -g browser-sync
fswatchのinstall
fswatchは特定のファイルに変更があったときにstdoutを行うものです。pipeと組み合わせるとファイルの更新後にコマンドを実行することができます。
$ brew install fswatch
使ってみる
雛形の作成
$ review init review_test $ cd review_test
として雛形のプロジェクトを作成します。
ファイルの編集
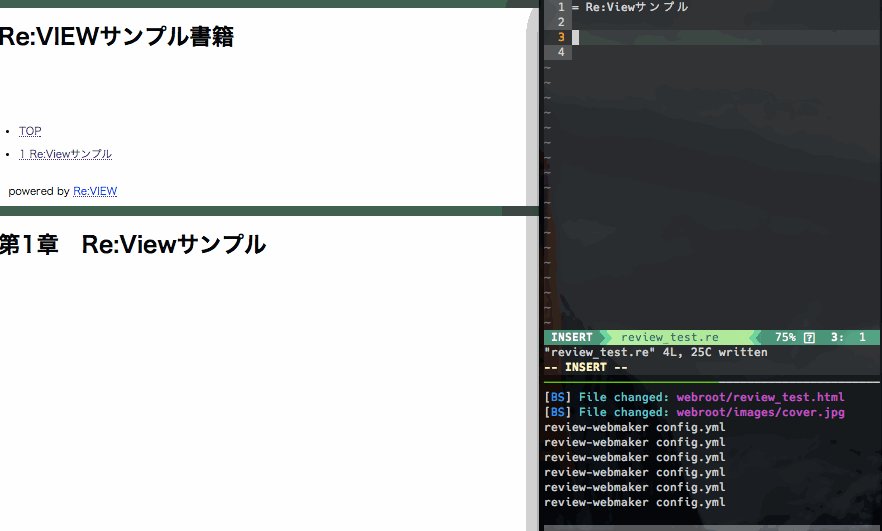
review_test.reというファイルができているので、これをメインに編集していきます。
HTMLの生成
次に実際にreファイルからhtmlを生成してみます。
$ rake web
これだけです。webrootというディレクトリの中にindex.html他が生成されています。
ブラウザで表示する
webroot以下をlocalhost:3000で配信しつつ、webroot以下のファイルの更新をwatchする場合は以下のようなコマンドになります。
$ browser-sync start -s "webroot" -f "webroot" &
※&はバックグラウンドで実行するためのものです。フォアグランドにする場合はfgコマンドを使います。fg後にctrl+cで終了できます。
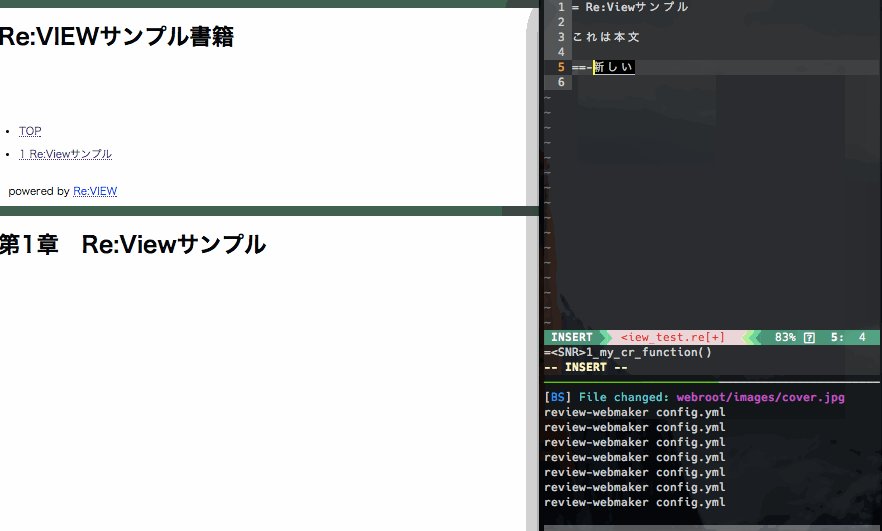
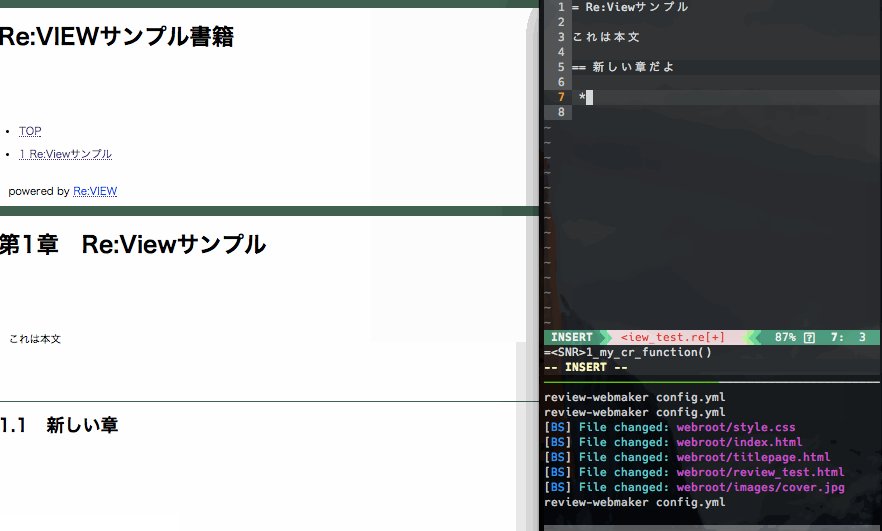
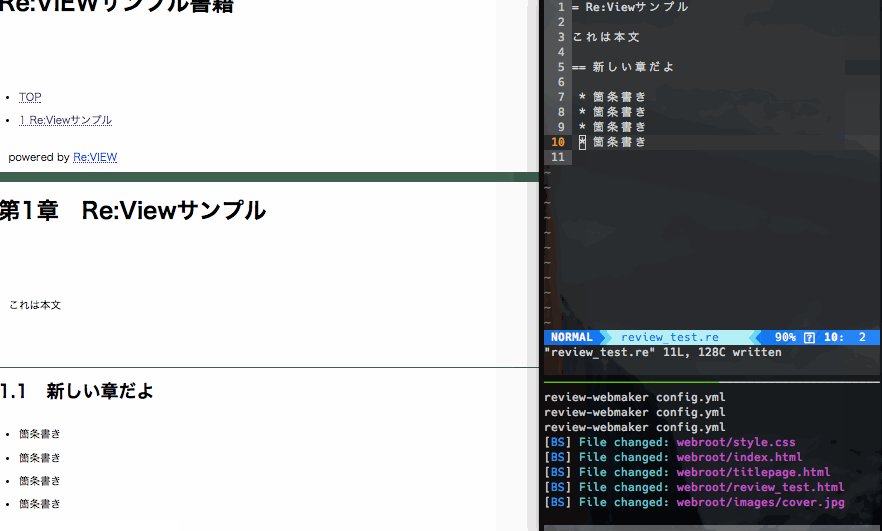
これでファイルの変更があればブラウザが自動で表示され、webroot以下の中で更新があれば自動でブラウザがリフレッシュされます。
reファイルの修正後にHTMLを生成し直しブラウザを更新する
reファイルを弄って保存したら自動でrake webが実行されブラウザが更新されるようにします。
$ fswatch review_test.re | xargs -L1 rake web && browser-sync reload
今回はfswatchの出力自体は無視していて、単に|の右側のコマンドが実行されることだけ使っています。
xargsをつけないと、都度終了してしまうのですが、つけることでfswatchのstdoutを延々監視することが可能です。
また、browser-syncの仕様としてどうやら更新は拾えるのですが、ディレクトリが一度削除されてからもう一度生成される場合は検知ができないようです。これはreviewのrake webの仕様なのでどうしようもないと思うのですが、ちょっとハマってました。
結果的にbrowser-sync reloadによって、強制的にリロードができるようだったのでそれを使いました。
ということで
gulp/gruntを一切使わずにlivereloadが実現できました!Re:Viewを使わないときでも重宝するのではないでしょうか?