YAPC::Asia 2015で「Web由来の組み込みエンジニア」について発表してきました!
YAPC::Asia 2015 一日目の11:10より、東京ビックサイトにて、「Web由来の組み込みエンジニアの半年間のすべて 〜WebとiOSとBLEとハードウェアデバイスのこと〜」というタイトルで登壇して来ました。
最後のYAPCということもあり、発表の選考に漏れてもいいように「個人スポンサー」も申し込むという万全の体制で待ち構えていましたが、運良く採択されたため、ピンクとオレンジのダブルストラップ体制という形でYAPCに発表に望めました。

Talkの概要
発表のスライドはこちらになります。
Web由来の組み込みエンジニアの半年間のすべて 〜WebとiOSとBLEとハードウェアデバイスのこと〜
なぜ発表したか?
最後のYAPCなので、絶対に発表しておきたかったというのはあります。また去年のYAPCで発表する内容やリソースが自分になくて歯がゆい経験をしたというのもあります。
ですが、一番は今の日本のベンチャーにおいてこんなにも「IoT」している企業が弊社以外にまだまだ少なく、またこういう場所で発表を行う企業もまだまだないだろうということです。「IoT」をやっている企業として「IoT」を実際にやって製品開発をしてみての経験がとても貴重なものであり、それを外に出したいと思いました。
今回の発表は個人的にはすごい「エモい」発表になっていると思っています。本当はもっとソースやデモやアーキテクチャの構造や開発ノウハウなのどを公開したかったですが、それには50分はあまりにも短すぎました。
今後たくさんブログを書く予定ですので、それによって徐々に公開していきたいと思います。
もし聞きたい話があればリクエストください。
スライドの作成方法について
スライドの作成には、id:ahomu さんのTalkie.jsというのを使わせていただきました。
僕は基本的にはREADME.mdでざっと草案をつくったあとに、それをslideに変換することが多いので、今回もmarkdown2talkiejsな簡単なコードを書いてスライドを作成していました。
こんな感じの書捨てスクリプトですが、これで十分満足することができます。guard + livereloadも追加していたので、リアルタイムに反映しながら作成していきました。
#!/usr/bin/env ruby # coding : utf-8 require 'erb' require 'pry' html = File.read('README.md') html.gsub!(/^(#|##|###) ([^\n]+?)\n<!-- image (.+?) -->$/m) { "</template>\n<template layout=\"cover\" invert type=\"text/x-markdown\" backface=\"#{$3}\" backface-filter=\"blur(0px) brightness(.3)\">\n#{$1} #{$2}\n"} html.gsub!(/\n\n(#|##|###) ([^\n]+?)$/m) { "</template>\n<template layout=\"bullets\" type=\"text/x-markdown\">\n#{$1} #{$2}\n"} html.sub!(/<\/template>/, "") html += "</template>" html = ERB.new(File.read('template.html.erb')).result binding open("index.html", "w") {|f| f.write html}
スライドの全体のソースはここを見るとわかります。
README.mdを変換するメリットとして、githubなどで見た時に構造化された文章として出力されることです。
最後に
一番最初の発表ということで半分あきらめてますが、ベストスピーカー賞を狙っているので、まだ投票していない方は投票の方をお願いします!!!
この前書いたgitブランチ運用方針
- 勝手に
git push [--force|-f]をした奴は殺す- 過去は変わらないのだ!
- タイムパラドックスだ!次元の歪みに吸い込まれるぞ!
- 場合によってはrebaseも許されない!
- 危険性をわかってない人は一読のこと → http://cpplover.blogspot.jp/2013/11/jenkinsgit-push-force.html
2015年にもなってObjective-Cコーディング規約
起業してほぼ一人でコードを書いていたのですが、そろそろ人が増える可能性もあるのでコーディング規約にしたがっておこうかと思います。
ベース
安定のクックパッドさん
https://github.com/cookpad/styleguide
触発フロー
まずモダンな記法を頭に入れる
http://clang.llvm.org/docs/ObjectiveCLiterals.html
Appleのお膝元で膝枕した後に
https://developer.apple.com/jp/documentation/CodingGuidelines.pdf
githubの技を見たあと
https://github.com/github/objective-c-style-guide
最後にNYTimesに触発されて
http://raimon49.github.io/2015/03/21/review-nytimes-objective-c-style-guide.html
クックパッドに戻る
めんどくさい人へ
ちなみにwantedlyはなんか上記が混ざっている
https://github.com/wantedly/objective-c-style-guide
Swift
個人的にはiOS9が出る前に完全にSwiftに移行させたいです。
2014年を振り返りたい
振り返りたい。
うん、振り返りたかった。
でも明日も仕事なんだ。
起業したもんね。
追記
やっぱりちゃんと書こうと思います。
自分にとってやはり2014年は一番記憶に残る一年でした。
1月、「あ、転職しよ」
あ、そろそろ転職しないとな、って本気で思い始めたのが2014年の最初の方でした(正確には2013年末かな)。
自分なりにある程度力がついて来たなという実感と、今のサイクルを回すだけで本当にいいのか?という葛藤が走っていた時期でもあります。
新卒というものは人にもよりますが、「理想と現実のギャップ」に良くも悪くも悩むものです。
それが、1年、2年と立ちだんだんと昇華されてきて、今の状況にあるのは全部自分の責任なんだと思い、無駄口言わずに自分のプラスになることをどんどん吸収しようとしていました。
それまでは、本を読む時間やノートに文章をまとめることに時間を割くことが多かったのですが、だんだんとそれもなくなり、コードとちゃんと向き合うこと、プロダクトをちゃんとつくるために時間を使うようになりました。
インプット<アウトプット
今の新卒みたいに最初からある程度プログラムが書けたわけではない自分は、ゆっくりゆっくりと低い角度で、でも確実に山をのぼっていくしかないと思っていました。
これは今もそうですね。
2月、会社の同期とつくっていたアプリがちょっとバズる
Music Hack Day Tokyo 2014 | Peatix
Music Hackathonというイベントで、ちょっと色々アプリを取り上げてもらい、大きな大きな音楽会社の人達からも声をかけられ舞い上がっていた時期がここです。
入社当時から同期たちとは色々コンテストに応募したり、アプリをつくろうとしたりしてきたのですが、全然報われない状態が続きながらもやめずに続けていました。
それが3年経ってようやくちょっと認められたのかなと思った瞬間でした。
つくったのはこれ。今動くかは不明です(でぷりけーとな機能を使っていたはず)。コアのおもしろい部分は僕の担当だったので、僕の名前で出さなかったのはちょっとこころ残りですが、まあやる気の素は分散させた方がいいかなということで、これはこれで。
3月、前職の新規事業開発メンバーとなる
会社で大きな改革があって、その流れでエンジニア主導の社内スタートアップを始める感じになり、自分もそのメンバーに選ばれました。
福岡にいたCTOから僕の携帯に直接電話があって「kazuphくんって色々体験してみたい人でしょ?数ヶ月でもいいので新規事業の立ち上げに参加してみない?」みたいな感じに言われたので、その場で「そういう流れに僕が参加しないのはちょっとないな、って思っていたので是非参加させてください」みたいな感じに返答したのを覚えています。
ここでプロダクトの最初の0→1(ゼロイチ)の部分から少しですがテレアポ、営業、そしてもちろんWebサービス開発などひと通り体験しました。
この時期になぜかスクレイピングにハマってしまって、色々スクレイピ倒したのですが、それは良い思い出。
僕的には簡単なサイトならruby+mechanize、JS使ってるサイトならruby+Capybaraかなって思っていたのですが、最近ではnodeでスクレイピングしてますね。
今後もスクレイピングはnodeでいいかなって思ってます。rubyはビルドがめんどくさい。
参考:
【総計5万はてブ!】QiitaのAdvent Calendarのはてブ数をNode.jsで集計してRactive.jsで表示する - Qiita
あ、あとリーンアナリティクスという本をエンジニア3人で輪講するということもやってました。
英語の勉強になるかなって思いましたが、僕の英語力は他の二人に比べてクソなままでした。。。

Lean Analytics: Use Data to Build a Better Startup Faster (Lean Series)
- 作者: Alistair Croll,Benjamin Yoskovitz
- 出版社/メーカー: O'Reilly Media
- 発売日: 2013/03/08
- メディア: Kindle版
- この商品を含むブログ (1件) を見る
なんでやぁ、、、
4月、今の起業のきっかけとなるプロジェクトにジョインする
WeTunesは今の会社の社長(というか同期)と一緒にやっていたのですが、社長が別に並行でやっていたプロジェクトも他にありまして、それが今の起業のネタとなるものでした。
WeTunesでBluetooth(Classic)は使っていて、これでもBluetoothを使っているしアプリとサーバーサイドできる人いないから一緒にやらない?みたいな感じでジョインしたと思います。
5月、クソアプリをリリースするも敗北
実際には↑にジョインした後のしばらく平行して「いわゆるクソアプリ」開発を1ヶ月くらいやっていたのですが、それは案の定くそな状態で終焉して、めでたく本起業につながるプロジェクトで本腰を入れるようになりました。
クソアプリの詳細は言えませんが、golangでスクレイピングしたサイトをgolangでHTMLつくって、iOSのガワアプリで表示するみたいなクソさでした。
あ、僕Golangでもスクレイピングしてたんですね、ウケるwwwww
6月、「会社をやめるなら年内」
確かこの時期に「会社をやめるなら年内」って言葉にしていました。
まさかそれが本当になるとは、、、。
7月、週末プロジェクトが日経新聞に乗る
めっちゃテンションあがった
8月、勢いでほぼ会社をやめる
会社をほぼやめて、フルコミット開始。
9月、書類上で正式に起業、IoTベンチャーを創立
がんばろうと思った。
10月、退職
ちょっと御厚意で長居してしまったのですが、10月に完全に退職しました。
11月、12月、組込みエンジニアとなり晴れて全レイヤーのプログラム開発を経験
元々サーバーサイド、スマフォアプリ(iOS/Android)とだんだんと領域を広げて来たのですが、ついに組込みエンジニアデビューしました。
正確には9月くらいからやっていたかな?
今、頑張ってます。
終わりに
後半雑ですいません。
今年もたくさんの方々に御世話になりました。 来年もがんばります。よろしくお願いします。
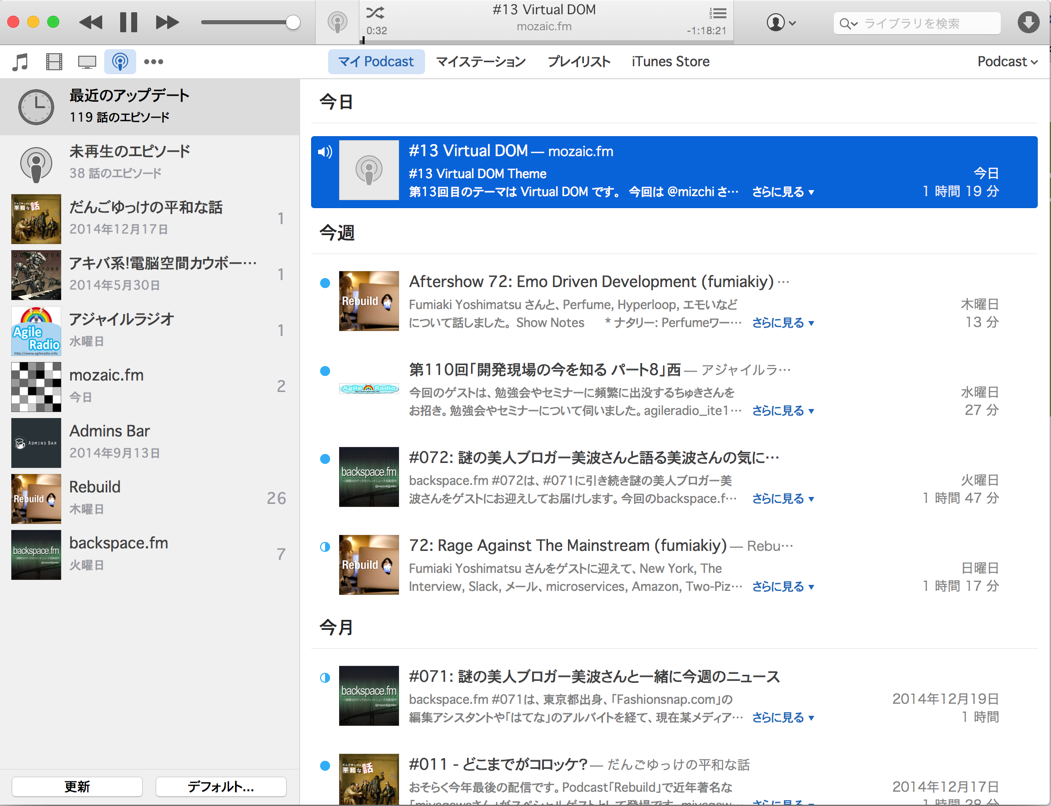
日本のエンジニア系Podcast四天王
- rebuid.fm
Rebuild - Podcast by Tatsuhiko Miyagawa
最新の技術ネタ、リモートワーク、組織論、マネージメント論などエモい系の話からゲームネタまで。司会のmiyagawaさんは日本の超有名ハッカーなので、その辺のレイヤーのエンジニアの方々がゲストに来るので、普段の職場では聞けないような話が凝縮されていて平エンジニアの自分としては、時間あたりの「ためになる率」がかなり高い。
naoyaさんは準レギュラー。
個人的には燃料を投下してくれるKennさんの回が増えてくれることを願っている。
なお会話あたりのEmacs率も、他のPodcastにくらべて格段に高い。
- backspace.fm
Latest Episodes – backspace.fm
ザ・ガジェット系Podcast、だと思っているとPinterestなどのウェブサービスを詳しく紹介する回もあったりと幅が広い。Web系の人なら基本的に楽しめるはず。
また個人的にはIoT製品を開発しているので、回の中で自然に登場する日を夢見ている。
- mozaic.fm
Web界隈のマニアック系のネタが多い。WebComponents, HTTP2, REST, VirtualDOM, Node/JS系。ゲスト選びも秀逸。 聞き流せる感じじゃないので、勉強のために聴くという感じ。なんども聴いて深める感じ。
- admins.bar
ビールを飲みながら話しているので気軽に?聞ける。
クックパッドのmirakuiさん界隈の人たちの話が聞ける感じ。
「あれの○○の部分どうやってる?」「あれは○○して△△してます」みたいな自分も引っかかったことがあれば刺さる系の話も多い。
直近の回はISUCON運営メンバーの苦労話が聞けるので、参加が聴くと面白いかもですね。
おわりに
勝手に四天王にしてしまいましたが、他にもおもしろいものは多いと思うので、もしあったら教えてください。
nanapi勉強会 vol6 - エンジニアとデザイナーの協働 に行ってきた!

http://nanapi.doorkeeper.jp/events/18274
Time Schezdule
時間 テーマ 発表者
19:00〜19:30 開場・受付開始 -
19:30〜19:40 挨拶 株式会社nanapi和田
19:40〜20:00 プロダクト開発を最適化するためにやめた4つのこと 株式会社nanapi 小島 泰洋
20:00〜20:20 Coineyのチーム文化 コイニー株式会社 松本 隆応
20:20〜20:40 未定 株式会社VASILY 村田 卓朗
20:40〜21:00 Qiita/Qiita:Teamの開発 Increments株式会社 小西 智也
以下個人的まとめ。
※個人の主観が入っているので、必ずしも発表内容を反映しているわけではない部分があります。予めご了承ください。また修正がある場合は即座に修正させていただきます。
19:40〜20:00 プロダクト開発を最適化するためにやめた4つのこと 株式会社nanapi 小島 泰洋

nanapiの4人目のエンジニア
@kozyty
nanapodというpodcastをやっている メンバーをゲストに呼んだ雑談が主。
kozytyがおくる、nanapiのpodcast “nanapod”はじめました。 | kozyty.com
今日はemosiの話。知らん。
会議をやめた
- その変わり席を隣にして蜜にコミュニケーションするようにした
カンバンをやめた
- Pivotal+Slackを使ってる
できるだけ開発をやめた
- 外部サービスにあるものは全面的に頼るようにした
- 辺に最適化してしまうのを避けれるようになる
エンジニア、という型にハマるのをやめた
- 開発以外のプロダクトに関する部分に集中するようにした
20:00〜20:20 Coineyのチーム文化 コイニー株式会社 松本 隆応

Coineyは今は30人くらいに一気に増えた。デザイナーの人。
完璧主義による衝突
完璧なデザイン vs 理想のコード
本質のクオリティが低下する。無駄な部分に注力してしまう。プライドがある。変なものを出すのは恥ずかしい。
→100%をやめる。70%でいいとする。
作業は少なく、仮説検証を早目にやる
無駄な作り込みをして、現場で混乱が発生した。
UIなど遷移を増やすと開発コストもかさむし、単純作業も増える。
まずは現場を見て、それでUI・機能をつくって仮設を検証する
役割を意識しすぎる
助けてって悲鳴を上げている人がいても、領域を区分しすぎてしまって誰も助けない事象が発生してしまう。誰かが助けると思うのではなく、全員が互いに問題を共有して解決していくことが重要。
そのためには、自分自身の肩書を捨てることが重要。
20:20〜20:40 株式会社VASILY 村田 卓朗
(題名、ぎりぎりまで未定だったので、最初のスライド見逃してわからなかった。なんだっけ?)

エンジニア。 現在はAndroidエンジニアの統括。
iQonの開発者。めっちゃ優秀やん(一時期ベンチマークしていたのでわかる)。
昔
ディレクターの役割がすごい多くて、デザイナーはデザイン、エンジニアはコーディングと、ボールが偏っていた。
またディレクターがHubになっているので、コミュニケーションもディレクターに集中してしまう。
今
ディレクターがやっていたことを他に流して、デザイナーとエンジニアの役割を拡張する。
- ディレクター
- ビジネス・接客交渉
- スケジュール管理(全体かな)
- デザイナー
- デザイン
- ユースケース
- アンケート
- アンケート作成
- スケジュール管理(自身の)
- エンジニア
- コーディング
- ユースケース
- アンケート
- 数値管理
- スケジュール管理(自身の)
互いのコミュニケーションコストが下がって、エンジニアとデザイナーとのコミュニケーションが増えた。
リリースまでのフロー
昔
→デザイン→開発→リリース
これだと動かしてみてからダメな部分に気づくことが多かった。
今
→デザイン →開発 →リリース
デザインと開発の期間を被せた。早めに問題がわかるようになった。 軌道修正が早くなった。
最後にどれだけ磨き上げるかが重要。
Qiita/Qiita:Teamの開発 Increments株式会社 小西 智也

Qiitaのデザイナの方。開始から3.5年。
Qiita系はデザイナ2人、エンジニア3名で行っている。
文化
- HRT(謙虚、尊敬、信頼)
- ちーむぎーくで紹介されていたやつ
- 属人性の排除
- Focus
詳しくはこちら!
QiitaやKobitoを作る開発チームの文化 - Qiita Blog
体制
常に見直す。
基盤
- Githubを全体で使う
- デザイナーも4000コミットくらいしている
- デザイナーもpull-reqしている
- エンジニアとデザイナのコミュニケーション用でありデザイナーとデザイナーでもやりとりしてる
- Slack
- Qita::Team
- 日報
- 今後の方針などの重いやつも書いている
- なおかつドッグフーディング
他
- スクラム(みたいなやつ)
- 課題の追求
- 入社仕立てのr7kamuraくんがぶっこんで来て議論が一日中続くこともあった(良い意味で)
- 検証サイクル(ユーザーヒアリング)
ポジションをとる
全員がお伺いを立てて物事が進まないことがある。なので個人が意見を主張して物事を進めていく。
まずは何か思ったら身近な人に話してみる。他のメンバーの意見を聞く。
意見を主張すると軋轢が生まれるかもしれないが、むしろウェルカム。
Mac Book Proについての小並感
僕が買ったのは下のマック。
以下小学生並みの感想
- 今までMBA11だったけどそれと比較して
- 当たり前だがちょっと重い
- だがバックパックを買ったので持ち運びは楽勝
- だがしかしオフィス内で移動するときはちょっと手から滑りそうになって怖い
- キーボード
- 当たり前だがちょっと重い
- 13インチRetina
- 背景がすごく綺麗、すごくすごーく綺麗、すごーry
- あとは地味な変化しか感じない正直
- デフォルトのディスプレイの設定だとMBA11インチよりも表示領域がすくなるなるの謎
- 解像度が高いためかドラック時に描画で引っかかる
- Retina対応してないソフトやサイトだと画像がものすごく残念になる
- Yosemite
たまにMBA11インチ触ると落ち着く症状が出ている以外は基本的には快適です。