非プログラマ社員向けに「Google Apps ScriptでつくるWebアプリケーション勉強会」を始めた話
どもども
インフルで絶賛謹慎中のkazuphです。
少し頭痛はしますが、熱も下がってただ寝てるのも暇なのでブログでも書こうと思います。
今日は先々週末くらいにやった非エンジニア向けのGAS勉強会の話です。
GASとは
Google Apps Scriptの略です。ExcelでVBAを知っている人へは「それのGoogle SpreadSheet版」と言えば通じるかなと思います。
要は一定以上複雑なことをやりたかったり、アプリケーションと呼べるレベルのことをやろうと思った時に、セルの関数の組合わせだけではやれないことをするときに活躍するプログラミング+その開発環境になります。
GoogleはそれをJavascriptにて提供しています。これをGoogle Apps Scriptと呼んでいます。
GASで何ができるか?
本来であればシートをプログラムから参照し、プログラム側で集計などし、結果をシートに反映するなどで閉じていてもいいはずなのですが、何を思ったのかGoogleはGASにWebアプリケーションを開発する力も与えました。
HTMLを出力することも、JSONでやりとりするAPIを作成することも可能です。唯一の欠点は、本来のアプリケーションでデータベースに相当する部分がSpreadSheetになっているためデータ数の上限が低いこと、また速度が遅いことです。遅いことについてはキャッシュが使えるため、工夫次第では一部高速化できますが、その分複雑になって行きますし、そこまでするならWebアプリをつくってしまう方が無駄なデメリットと戦わなくていいので楽でしょう。
その他にはメールの一斉送信や定期バッチの実行、アクセス権限管理など、なんだ普通にWebアプリじゃねーかって機能は揃ってます。
GASをなぜやるのか?
一つは、Webアプリをつくるのは楽しいってのを最短で知って欲しいから(初めから世界中に公開される状態でアプリをつくるので、つくったものを同僚や友達に送りつけて遊ぶとかも可能です)。
もう一つは、Spreadsheetを使う業務はかなり多いと思うので、その業務を効率化して、クリエイティブな時間に頭の多くのリソースを使ってほしいから。
あとは、現場のエンジニアがどういうことを考えながらプロダクトをつくっているか知ってほしいからです(僕自らその瞬間瞬間で何を考えながら何を実装するのかをしゃべりながら進めるので、思考の流れを追うことが可能です)。
人類総プログラマー化ではないですが、知りたい意欲のある人は挫折しない方法で知っておいても良いと思ってます。
GASに入門する
勉強会は基本的に集まったメンバーの様子を見つつ最適なカリキュラムを提供する形で行われています。
自分でガンガン進めるようになるまではある程度手取り足取りです。
それでは実際に入門していきましょう。
以下当日の流れです。
Hello World編
1. 実はRailsの勉強がやりたいって言って集まったので、Railsから「Webアプリ」の入門をしない方がいいですよとたぶらかし(!?)GASから入門した方がいい旨を伝える(これホント!)
2. まずはGASがなんなのかを説明する
3. Spreadsheetを適当な名前で作成してもらう
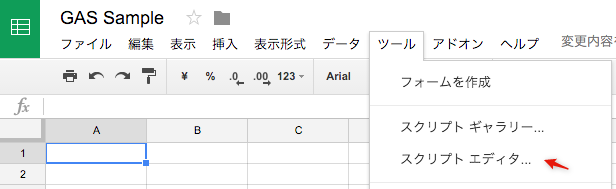
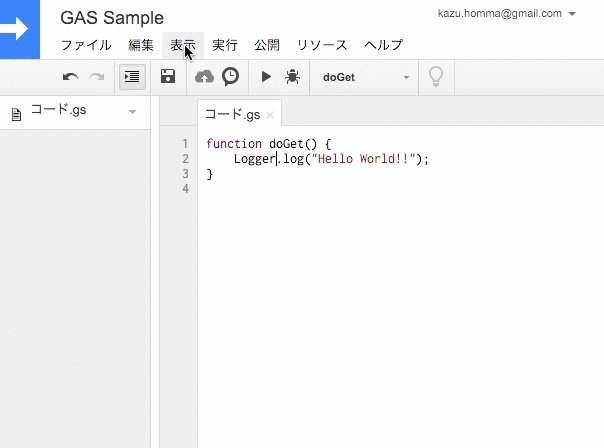
4. メニューのツール>スクリプトエディタより、GASの編集用のページを開く
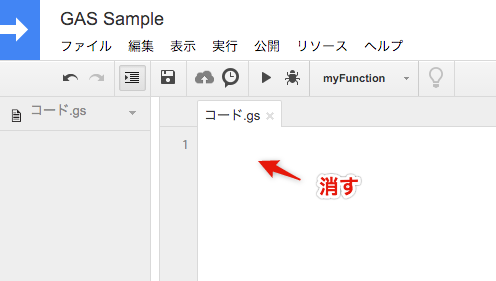
5. ファイル名の編集とデフォルトで記入してあるプログラムを消す
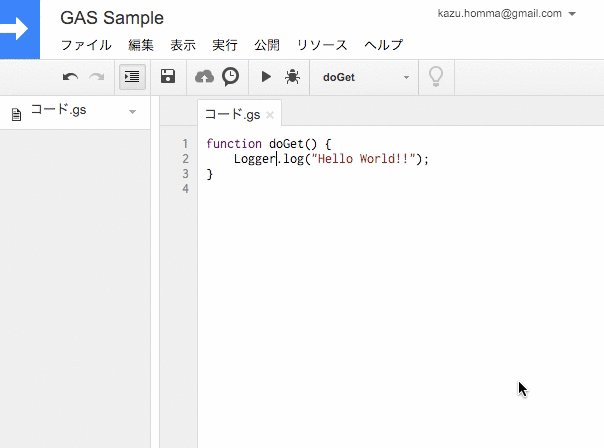
6. 定番のHello Worldをする。以下をエディタ内に記入してもらう。
function doGet() { Logger.log("Hello World!!"); }
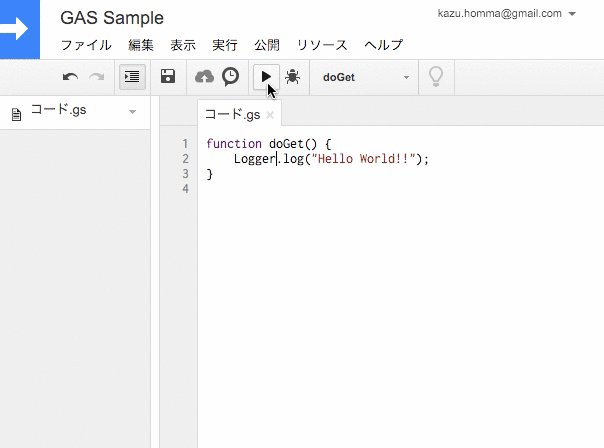
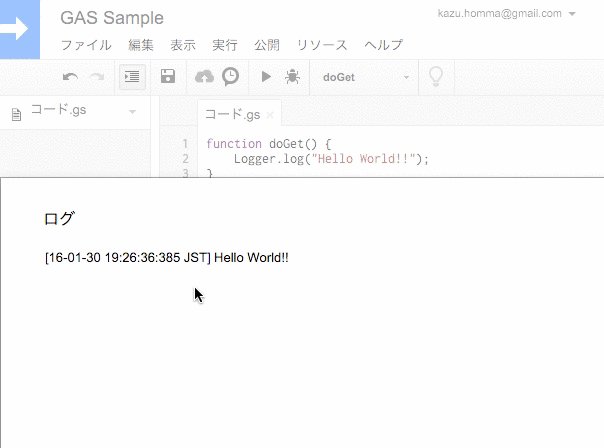
7. 実行は再生ボタン、ログの出力は表示>ログ。ちゃんと表示されましたか?
8. 今のはログでしたが、次はもうWebアプリケーション化しましょう。スクリプトを以下のように変更してもらう。
function doGet() { Logger.log("Hello World!!"); return ContentService.createTextOutput("Hello World!!"); }
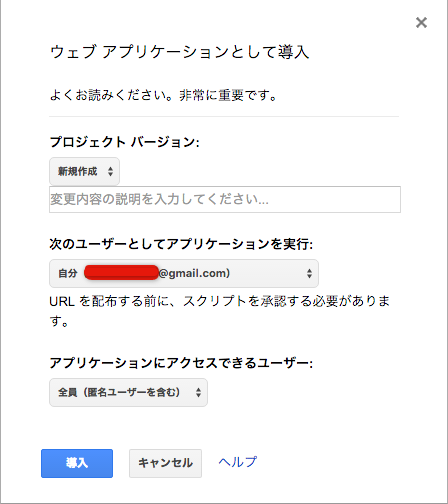
9. Webアプリケーションの公開手順。メニュー>公開>ウェブアプリケーションとして導入を選択し、アプリケーションにアクセスできるユーザーを「全員(匿名ユーザーを含む)」とする
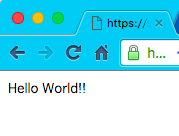
10. 導入をクリックするとURLが取得できるので、ブラウザの別タブでそこにアクセスしてみる
11. ここまでで特に詰まってなければ開始からものの10分程度でWebアプリケーションを開発し全世界に公開したことになります!おめでとう!
ここまで来ると参加者的にも一つ感動があると思います。別の文字にして楽しむだけでもこの段階では楽しみがあります。 そんな様子が、プログラマが始めてHello Worldしたときの感動を思い出させてくれます(センチメンタル)。
シート参照編
もちろんHello Worldだけで終わっても興醒めなので、次にデータベースと呼んでも過言ではないSpreadsheetをいじりに行きます。 まずは参照から。
1. 適当にシートを埋める。当日は参加者の名前の一覧にしました。
2. スクリプトを以下の様に変更する。
function doGet() { var sheetApp = SpreadsheetApp.openById("YOUR_SPREAD_SHEET_ID"); var sheet = sheetApp.getSheetByName("シート1"); var data = sheet.getDataRange().getValues(); Logger.log(data); // return ContentService.createTextOutput(); 一旦いらない }
3. YOUR_SPREAD_SHEET_IDの部分は開いているSpreadsheetのURL部分から抽出する(注: エディタの方ではない、弄りたいSpreadsheetのURL)
もしもSpreadsheetのURLが以下のようになっているなら
https://docs.google.com/spreadsheets/d/111111111111-22222222222222222222222-3333333/edit#gid=0
111111111111-22222222222222222222222-3333333
の部分なので
var sheetApp = SpreadsheetApp.openById("111111111111-22222222222222222222222-3333333");
となる
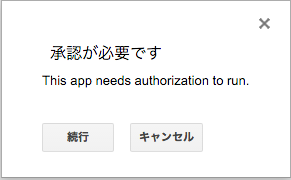
4. まずはログで出力を確認するために再生ボタンより実行する。その際に承認を求めらるので続行し、許可をする。
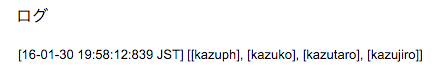
5. ログの出力が以下のようになっていれば成功
6. この辺で呪文率がいきなり90%を超えているので、丁寧に説明していく。変数も配列も一旦『箱』として説明しています。
- 変数という箱をつくっている
- 変数はあとで使いまわせる
- 箱の中に箱がある場合もある
- 箱の中に複数ものが入っていることもある
- SpreadsheetAppはSpreadsheet全体を取得している
- getSheetByNameで各シートをシート名から取得している
- getDataRange().getValues()で実際のセルの内容を配列として取得している
- など
7. 説明を一通り終えたら、次にdataを使ってWebアプリケーションっぽいことをしてみます。動的に変化するものがいいので、今回はシートのデータ数を表示することにしました。
function doGet() { var sheetApp = SpreadsheetApp.openById("YOUR_SPREAD_SHEET_ID"); var sheet = sheetApp.getSheetByName("シート1"); var data = sheet.getDataRange().getValues(); return ContentService.createTextOutput("このシートにはデータが" + data.length + "行ある。"); }
8. 書き換えが済んだらサイドWebアプリケーションとして導入します。一つ注意点としては、プロジェクトバージョン部分のプルダウンを選択して、かならず新規作成を選択してください。それをしない限り前のソースコードが公開され続けます。Webアプリケーションの方は保存体系が別ってことだけ覚えて置いて下さい。
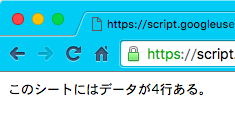
9. 以下のように表示されていれば成功です。あとはSpreadsheetの行数を変更したあと、このWebアプリケーションのページを更新するとちゃんと数字が動的に変更されることを確認できると思います。
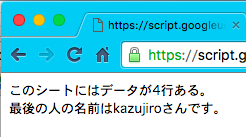
10. これができたら最後に値の参照もしてみましょう!列の最後の文字列が表示されていたら成功です!
function doGet() { var sheetApp = SpreadsheetApp.openById("YOUR_SPREAD_SHEET_ID"); var sheet = sheetApp.getSheetByName("シート1"); var data = sheet.getDataRange().getValues(); return ContentService.createTextOutput("このシートにはデータが" + data.length + "行ある。\n最後の人の名前は" + data[data.length -1][0] + "さんです。"); }
シート更新編
ということで、第1回の最後として、シートの更新もやってみましょう!
1. 一度シートの内容を消して0とだけ入力する
2. スクリプトを以下のように変更する
function doGet() { var sheetApp = SpreadsheetApp.openById("YOUR_SPREAD_SHEET_ID"); var sheet = sheetApp.getSheetByName("シート1"); var data = sheet.getDataRange().getValues(); data[0][0]++; sheet.getDataRange().setValues(data); var countStr = "あなたは" + data[0][0] + "回アクセスしました。"; return ContentService.createTextOutput(countStr);} }
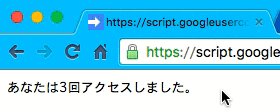
3. Webアプリ側を更新して、ページをリロードしてみましょう!
4. リロードする度に数字が変更されていっていたら成功です。シートの0って数字もどんどんインクリメントされていると思います。
これで今回は終了!お疲れ様です!
補足
なぜ非Webエンジニアの人にRailsから教えないのでしょうか?
これは結構前ですが、以前書いていたので引用させていただきます。
反対に予期せぬ場所(プログラミングと関係ないところ、例えば環境構築、バージョン差…)などでハマることが多く、自分はたまたま短時間で回避出来ましたが、プログラミング初心者の人たちはこの辺でかなり時間を食うでしょう(最近10名弱にRailsを教えていましたが、ほぼ全員がプログラミングを始められる前の段階で多くの時間を費やしていました)。 プログラマーになるのであれば、当然通る道ですが、プログラマーではないけどWebサービスを作りたい人にとっては大変なYak Ratioですね。まあこれはRailsに限った話ではなく、他のどの言語にも言えることですが。。。
WEB+DB No.73の記事よりRails 4に入門する 〜最終回〜
環境構築を「しなくていい」GASはその辺でものすごくアドバンテージがあると思います。
良い時代になったなぁと思いました。
次回予告
今回のはまだまだテキストしかないアプリケーションなので、このあと見た目をよくするためにHTML・CSS・JSで色々加工していきます。 GASならその機能も内包しているので簡単です。見栄えのいいアンケートフォームなどこれで簡単につくれるようになります(単にフォームが欲しいだけならGoogleフォームで十分ですが)。
次回もお楽しみに!
まとめ
今回参加したのは、ビジネスやカスタマーサポートの面々でした。普段SpreadSheetやExcelである程度複雑な数式処理にはなれているものの、今回のWebアプリ開発ではところどころ感動してくれていたので、結構得るものは大きかったかなと感じています。講師冥利につきました。
ちなみに非エンジニアではなく、エンジニアだけど非Webエンジニア(ハード・スマホアプリ系)という人たちも弊社には多くいるので、そういう人向けには別ラインでもっと高度目のRails勉強会をやっています。こちらもひとまとまりしたら、ブログを書きたいと思っています。
ということで弊社に入社すれば非エンジニアの人でもCTOから直接Webプログラミングを学べるという特典があるよ★
学生の方もサポート業務をやりたいという方も是非ご応募ください〜!(業務にはもちろんプログラミングスキルは必要ないです)